2019 디자인 트렌드 가이드
https://www.behance.net/gallery/71481981/2019-Design-Trends-Guide
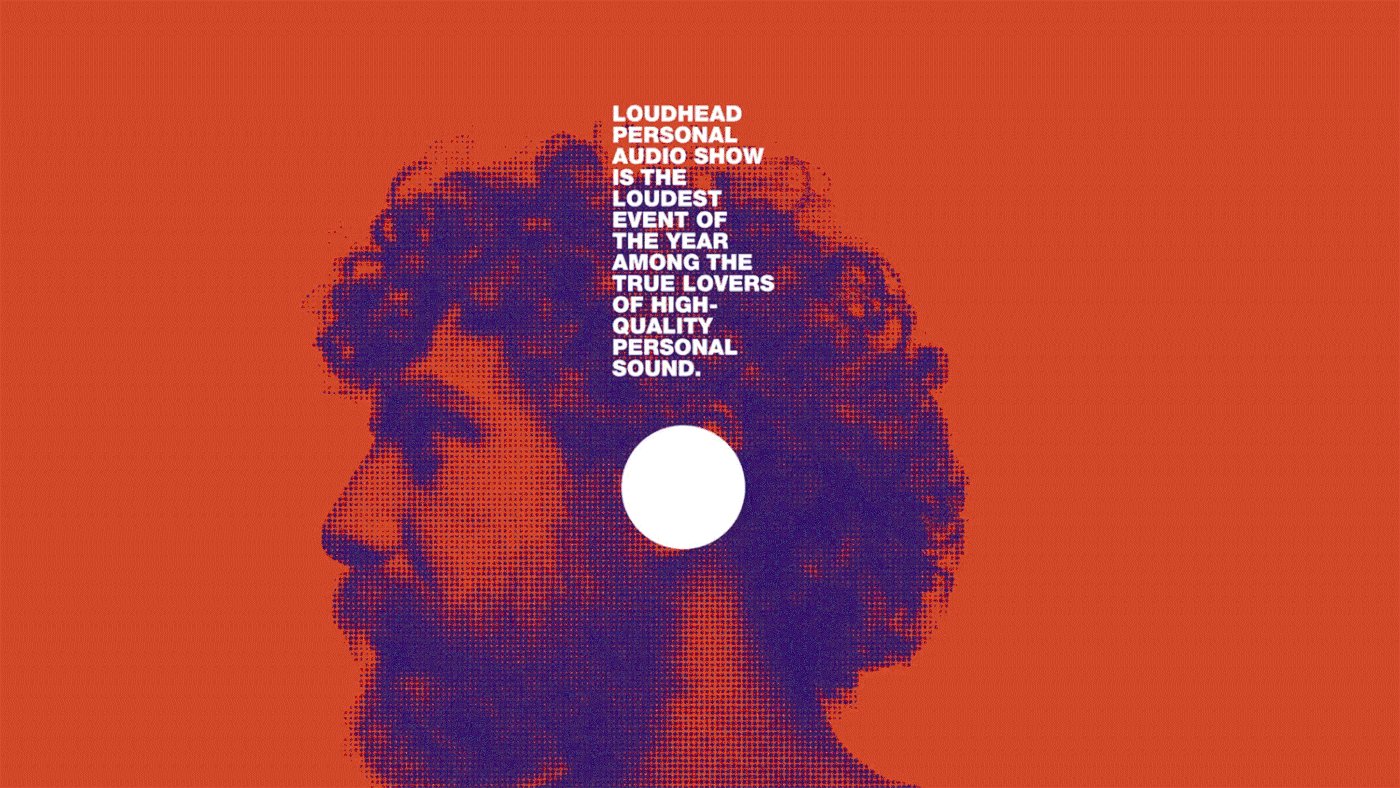
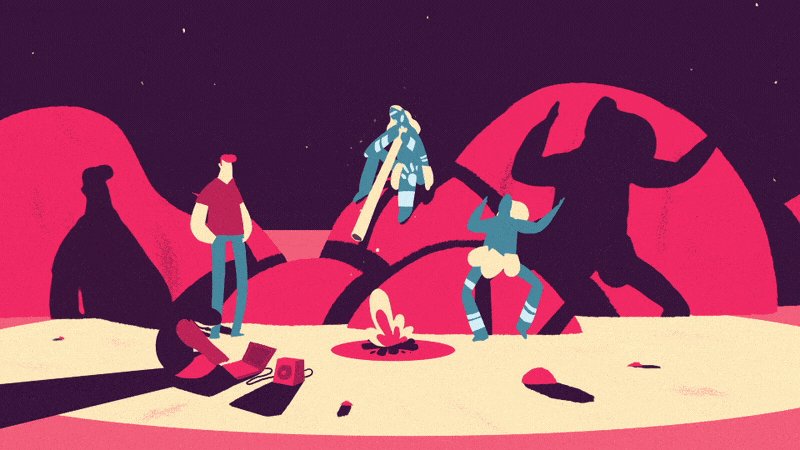
1.1 Bold Colors
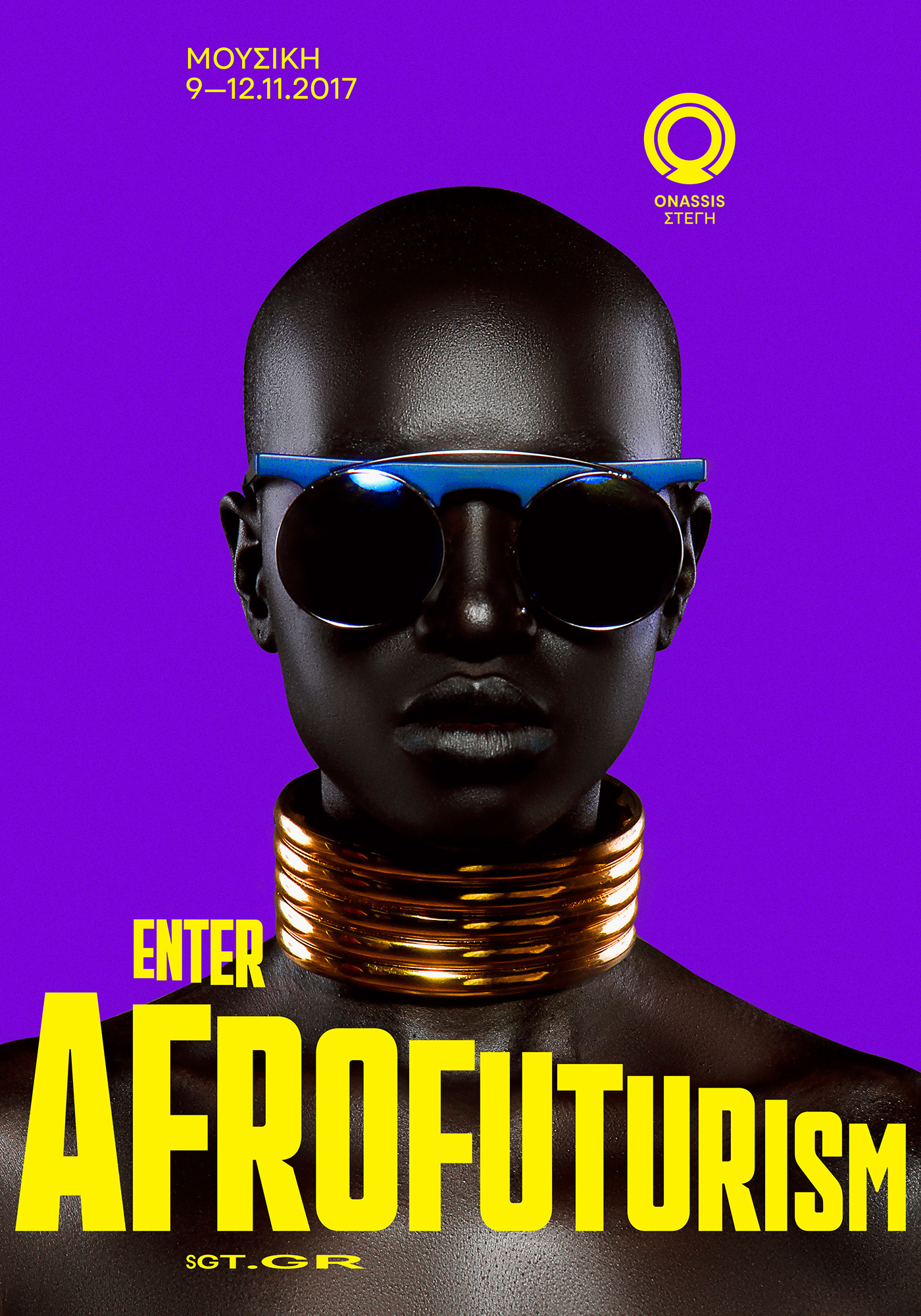
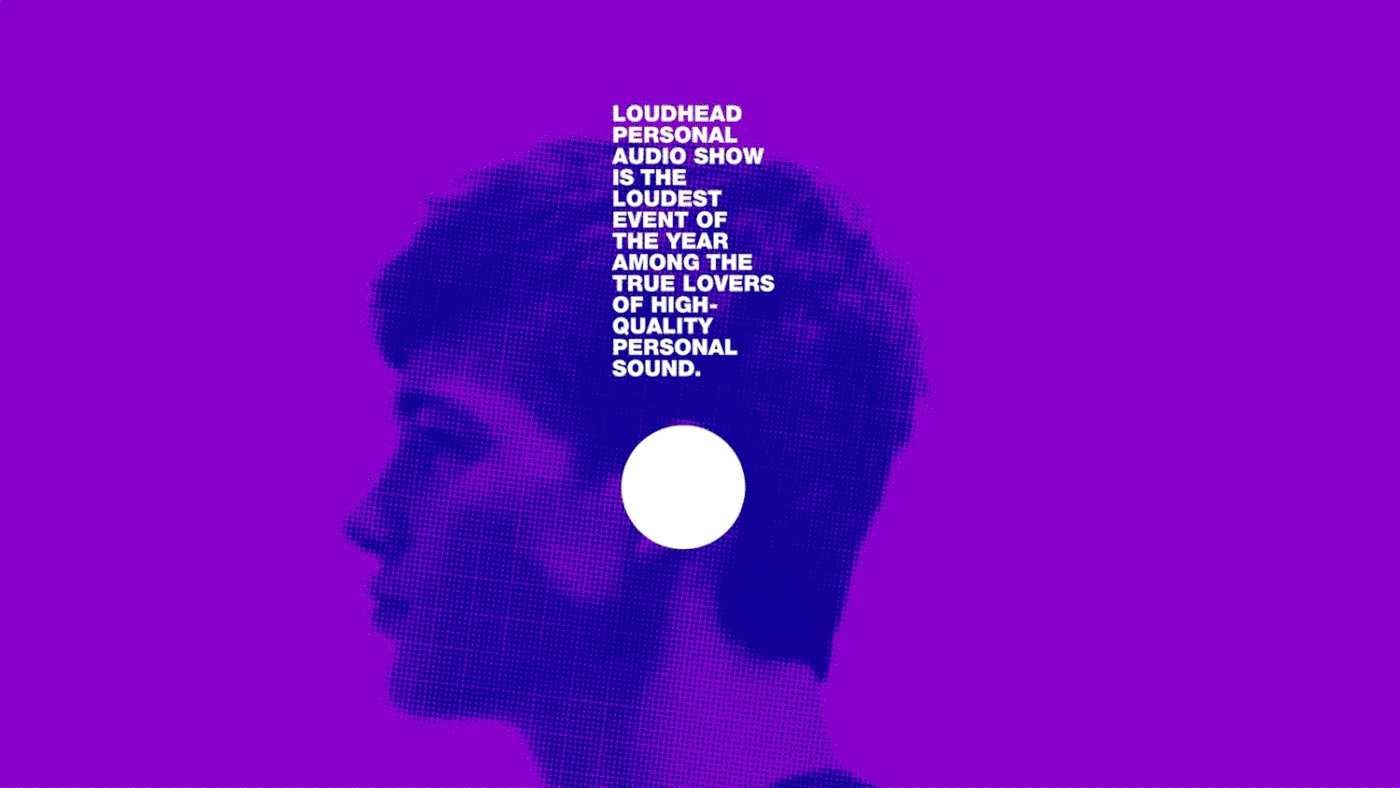
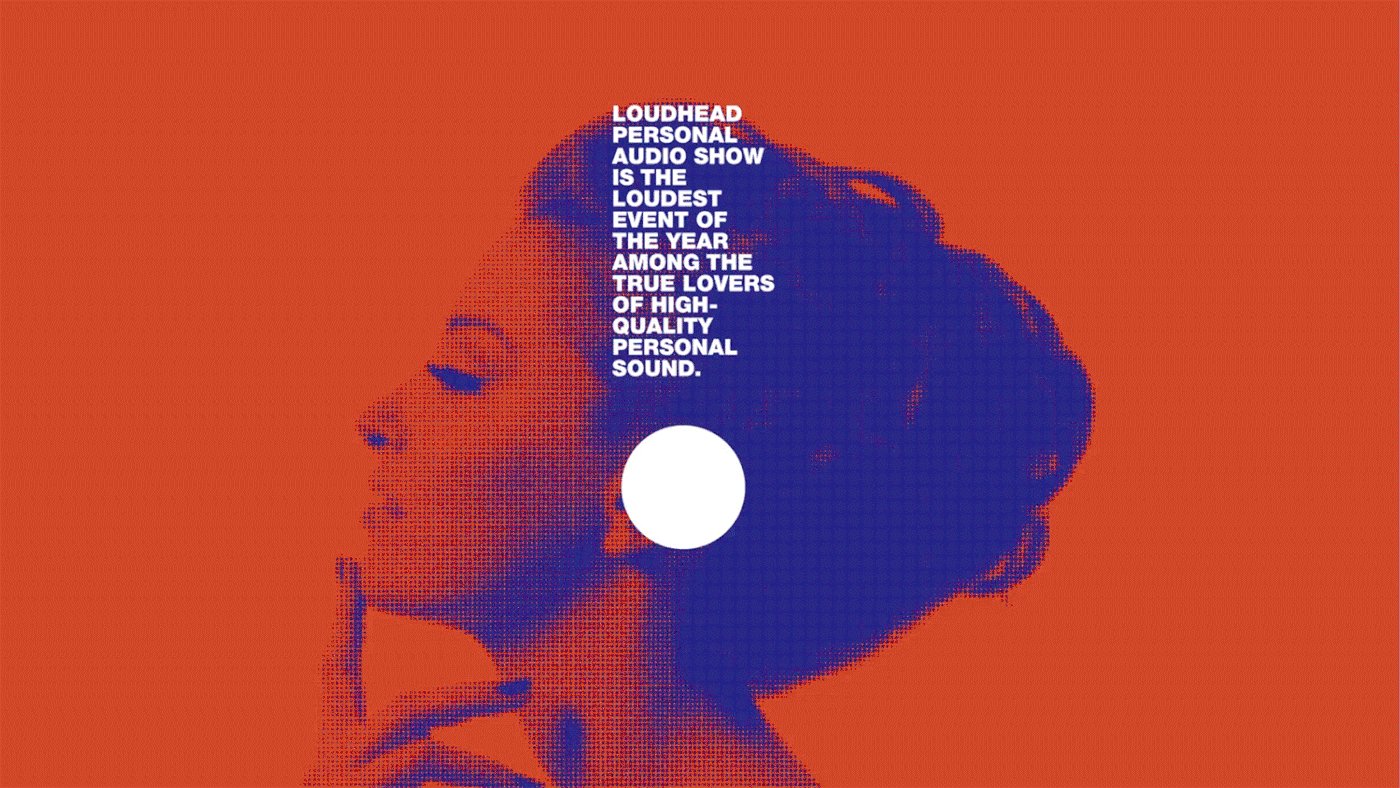
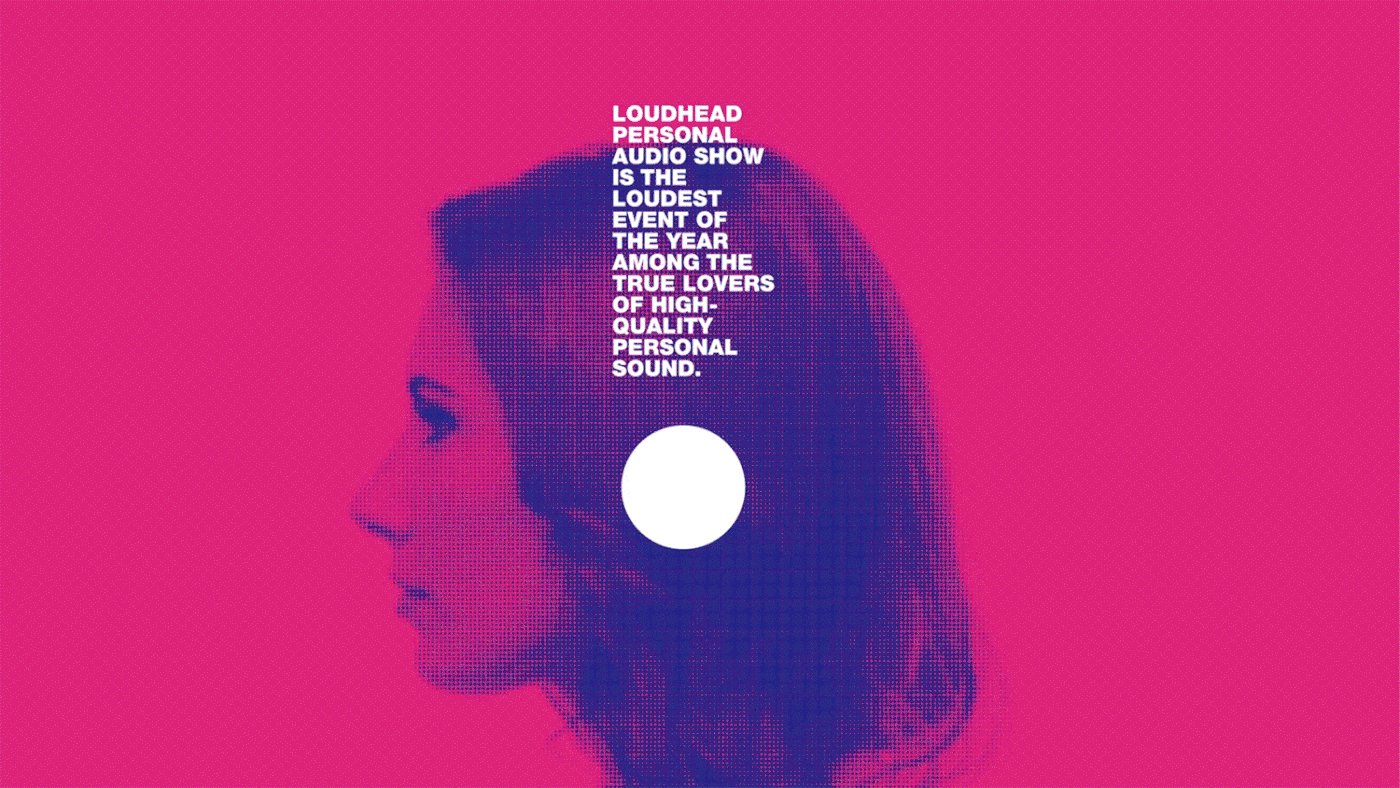
2018 년에는 디자이너가 대부분 생생한 색상을 사용했으며이 경향은 2019 년에 더 커질 것입니다. 색상은 디자이너가 자신의 작업에 과포화 색조를 사용하는 경우 훨씬 더 용감 할 것입니다. Pantone은 이미 2019 년에 대한 자신의 컬러 경향 예측을 공개 했으므로 올해는 눈에 띄는 작업이나 비즈니스를 원하면 대담한 색상을 사용하십시오.
-------------
(1) Author: Vladimir Lifanov, Aslamova Viktoriya - Project: Loudhead; (2) Author: Van Orton Design® - Project: Billboard • 2018 ; (3) Author:
Sagmeister & Walsh - Project: BABOON; (4) Author: Beetroot Design - Project: Onassis Cultural Centre; (5), (6), (7) Author: Vladimir Lifanov,Aslamova Viktoriya - Project: Loudhead; (8) Author: Van Orton Design® - Project: Billboard • 2018
1.2. Asymmetry
대부분의 사람들은 비대칭에 대해 듣게 될 때 균형이 맞지 않는다고 생각하지만 비대칭 성은 훨씬 더 중요합니다. 디자이너는이를 사용하여 조화를 만들고 의도적으로 전통적인 균형을 피함으로써 전체 구성의 균형을 유지할 수 있습니다. 타이포그래피, 기하학적 인 도형 또는 3D 렌더링과 같은 사용중인 요소로 경험하고 놀 수 있습니다. 사용자의 눈은 먼저 더 큰 요소 등을 보게됩니다.
-------------
(1), (2) Author: CFC - Project: EASY PEASY; (3) Author: Jason Miller, Mother Design - Project: AIGA;
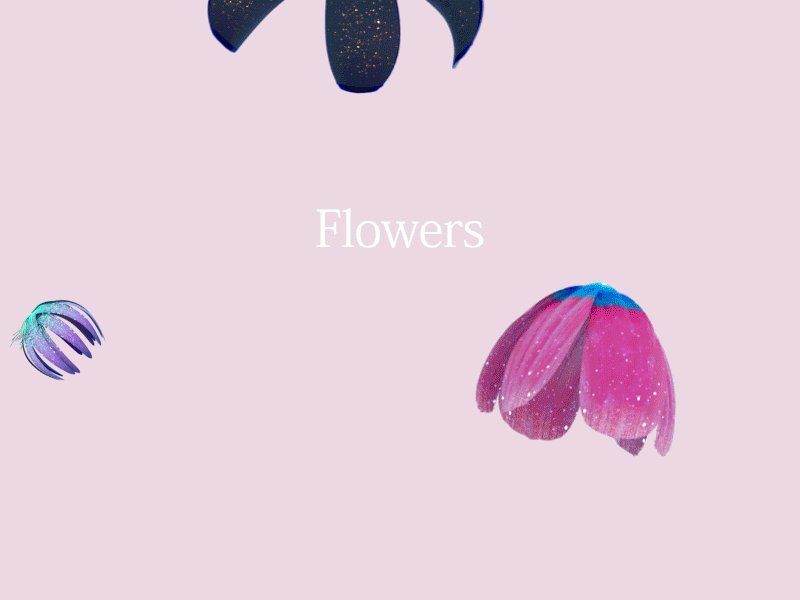
1.3 Animations
웹 사이트, 광고 또는 앱 디자인에서 작은 애니메이션을 사용하면 사용자가 홍보하는 내용과 더 많이 상호 작용할 수 있습니다. 이러한 유형의 애니메이션은 모든 미디어에 통합 될 수 있습니다.
-------------
(1) Author: Eduard Mykhailov - Project: OK; (2) Author: Markus Magnusson - Project: Boyz; (3) Author: Markus Magnusson - Project:
Channel Surfing; (4) Author: Markus Magnusson - Project: Astronaut; (5) Author: Aleksey Vasiliev - Project: Flowers; (6) Author:
Gleb Kuznetsov✈ - Project: Organic Artificial Intelligence design; (7) Author: Aslan A. - Project: MyTaxi Driver
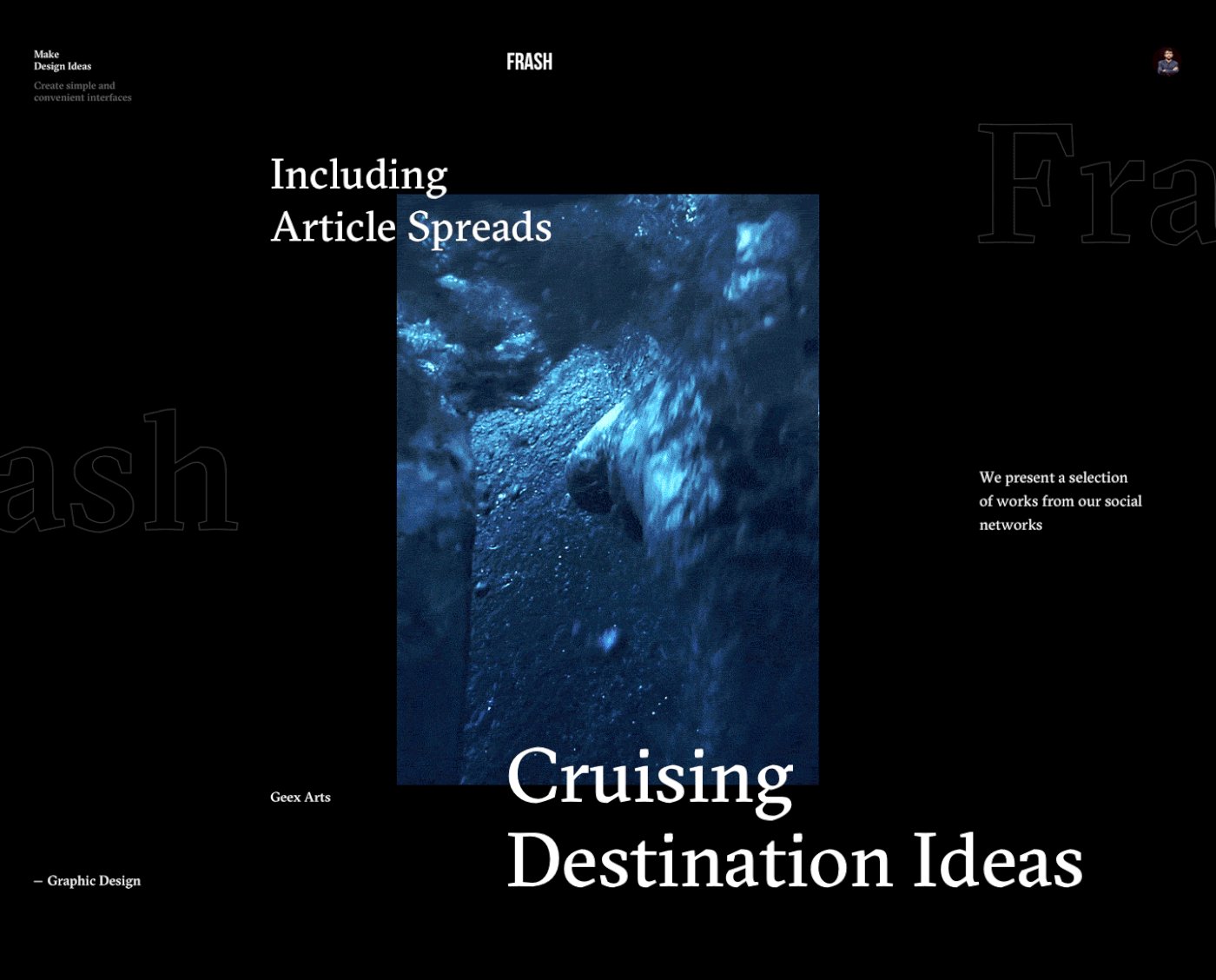
1.4 Eclectic
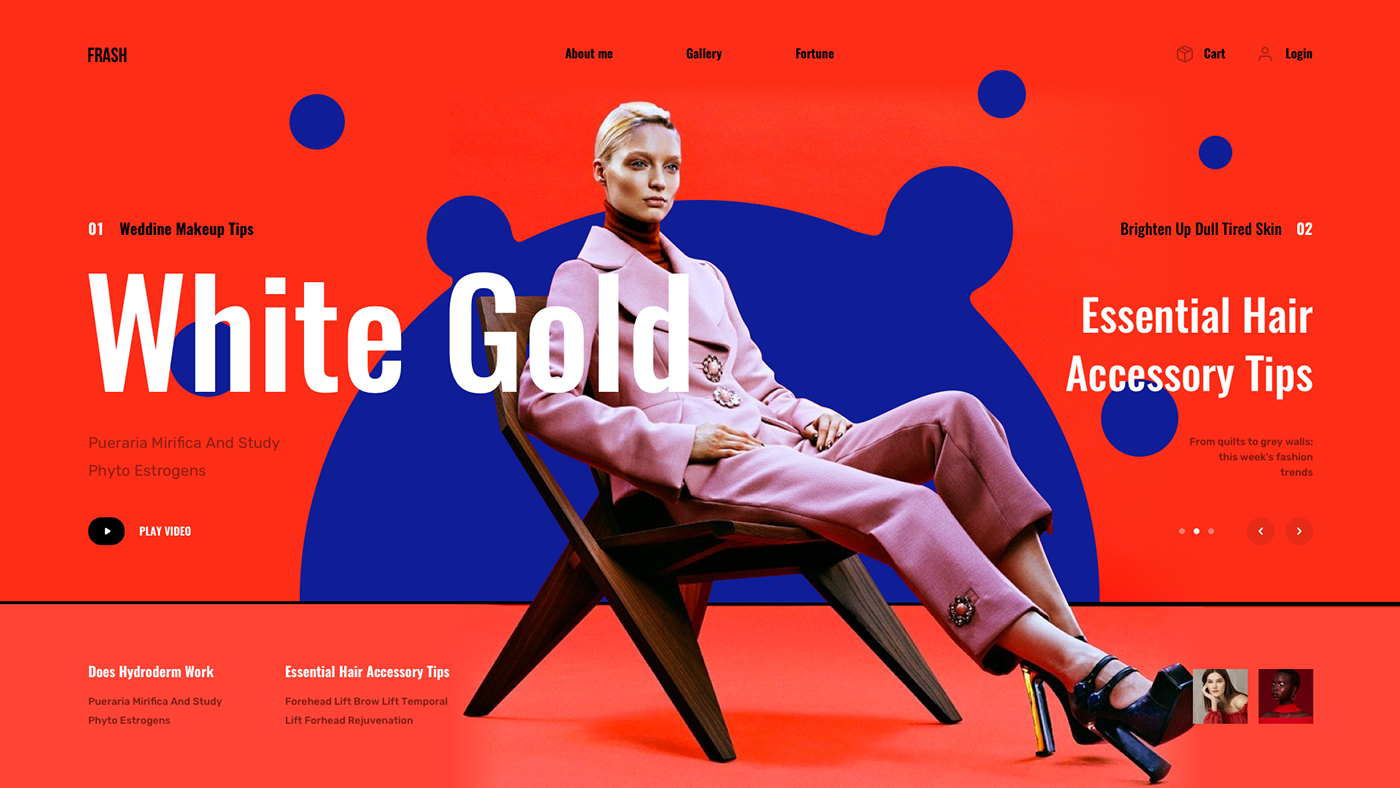
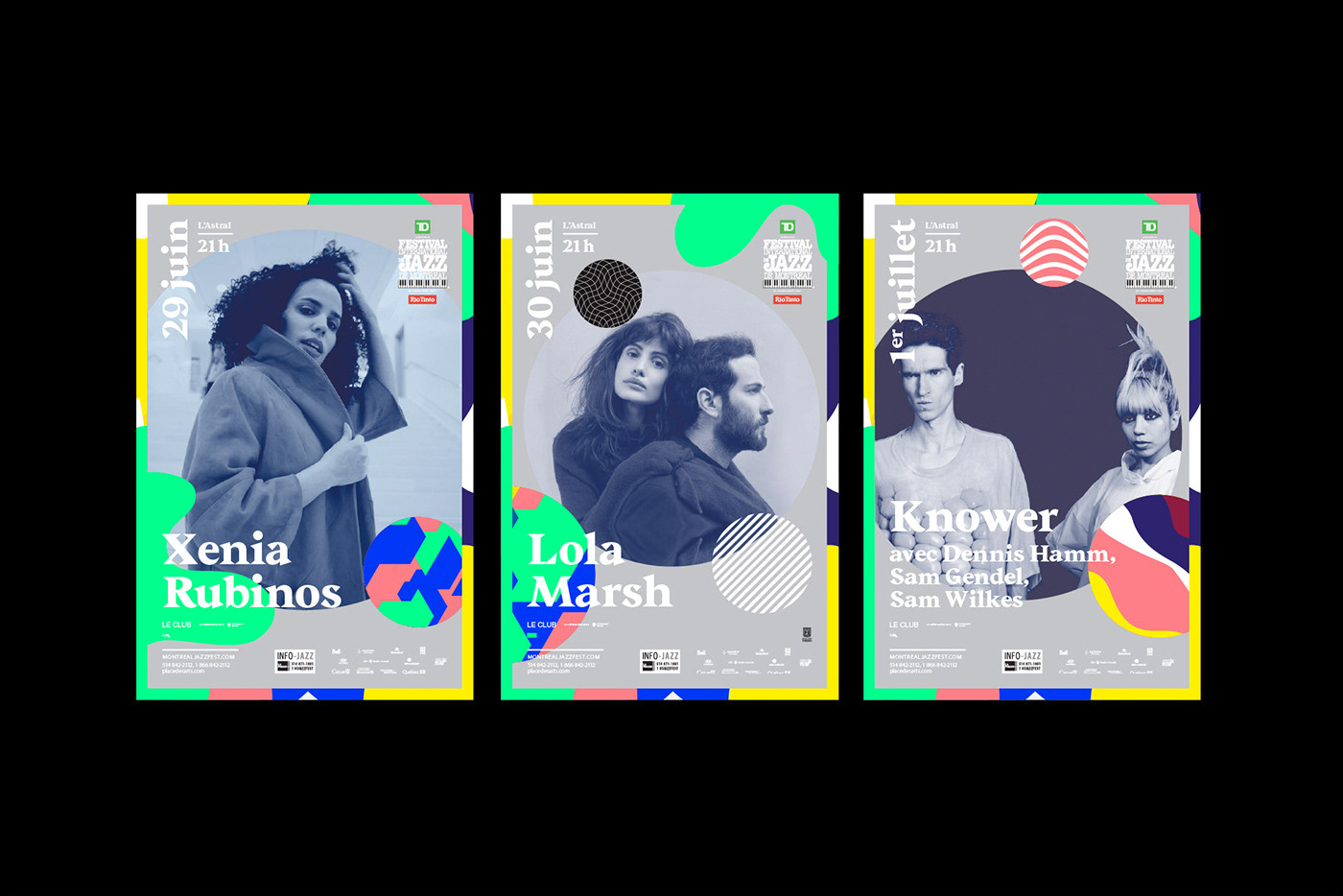
광범위하고 다양한 출처의 아이디어를 통합하면 놀라운 결과를 얻을 수 있습니다. 절충적인 방식의 디자인은 상당히 어려울 수 있지만 프로젝트에 고유 한 외관을 부여 할 수 있습니다.
-------------
(1) Author: Slava Kornilov - Project: FRASH Canada; (2) Author: Caroline Blanchette, PINCH Martin Tremblay - Project: O L A B_Contessa; (3) Author: Maxime Francout - Project: Festival International de Jazz de Montréal; (4) Author: Marion Ben-Lisa - Project: FÊTE DE TROP ;
1.5 Gradients are still here in 2019
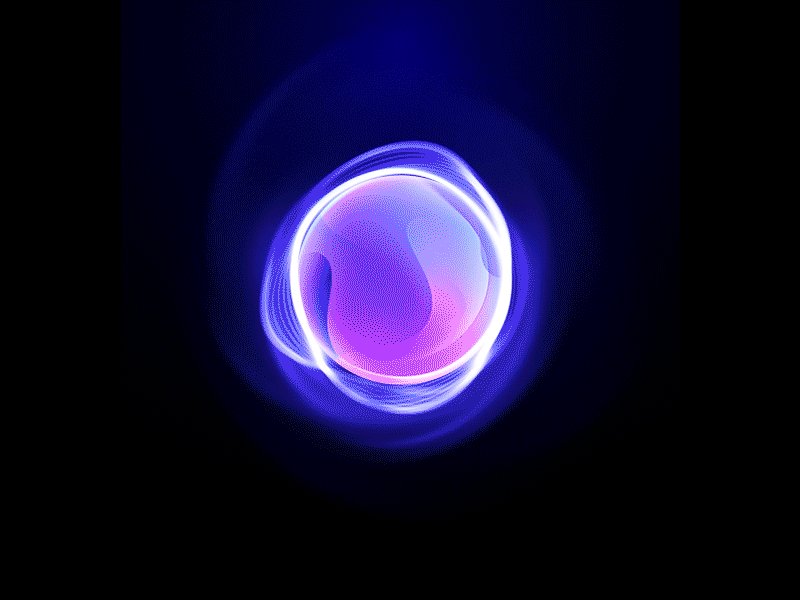
그라디언트는 2017-2018 년 후반에 거대한 컴백을 보았으며 2019 년에도 계속 머물러 있습니다. 애플이나 Instagram과 같은 브랜드를 사용하여 브랜딩에 사용하면 2019 년에도 확실히 성공할 수 있습니다.
-------------
(1) Author: Vasjen Katro - Project: Baugasm Season #3 ; (2) Author: Mateusz Machalski - Project: Selfie – Exhibition ID; (3) Author: Belu — -Project: Hedgehog Fibres
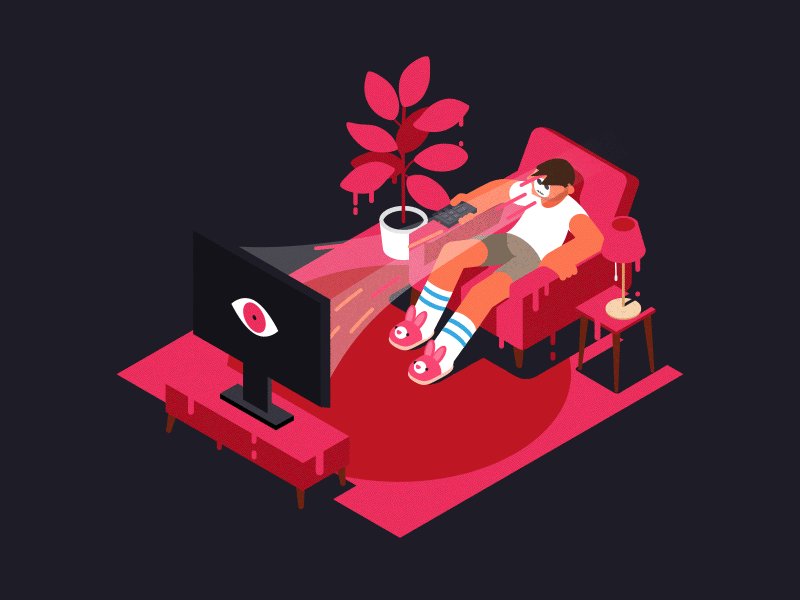
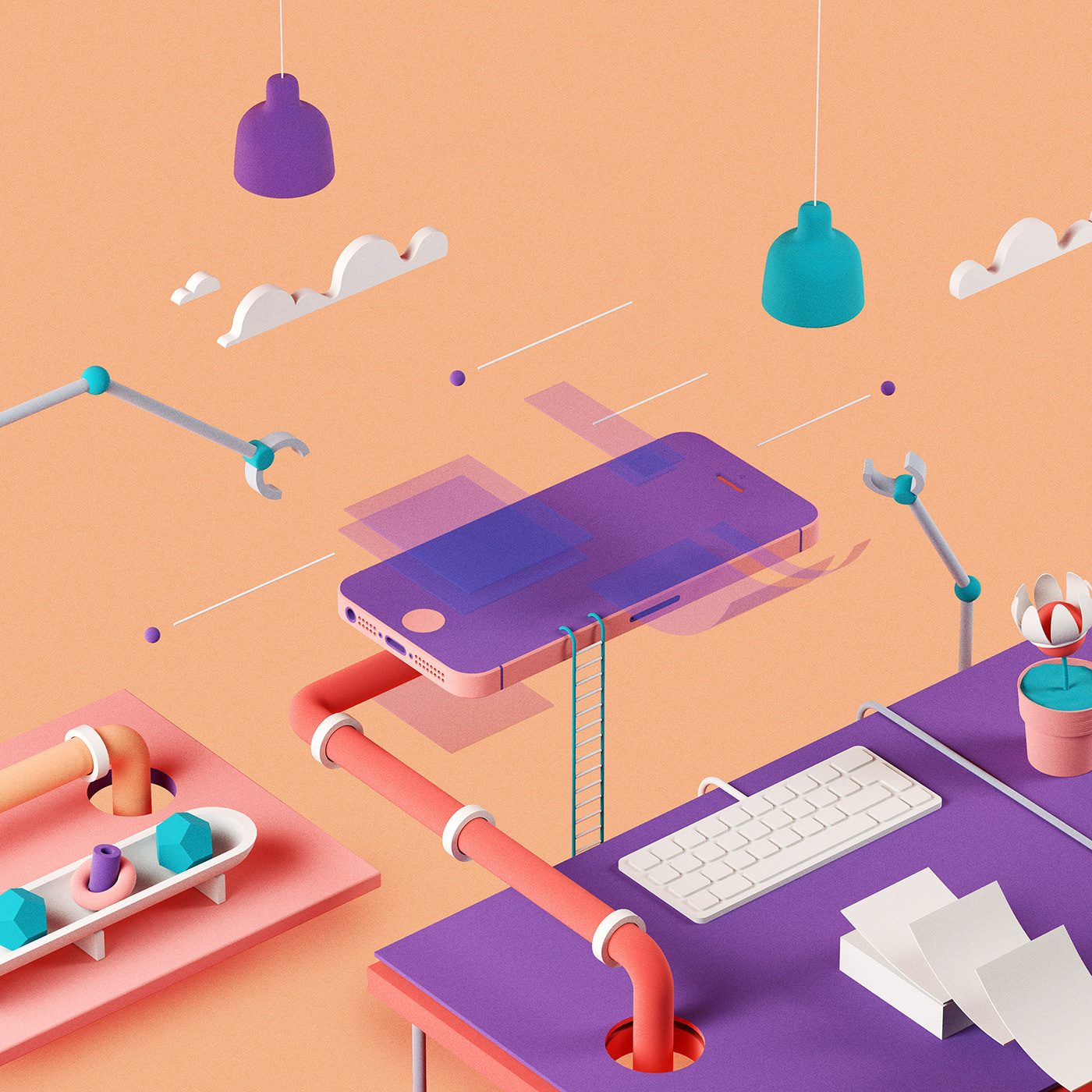
1.6 Isometric Design
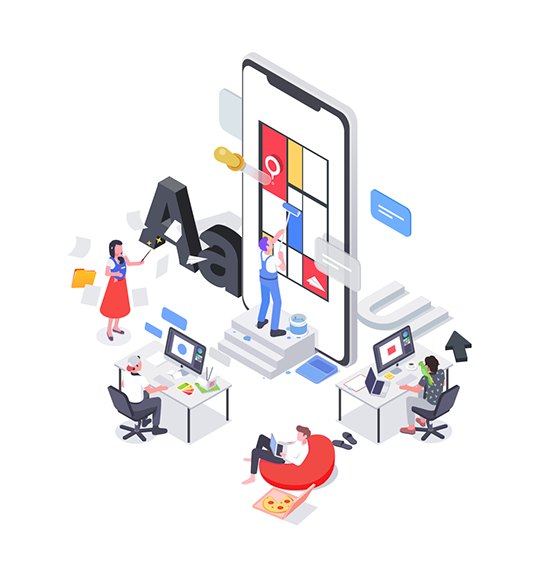
우리는 지난 몇 년 동안 등각 투영 디자인을 추세로 보았지만, 2019 년에는 모든 디자인 분야를 담당하는 삽화를 사용하여 올해에도 추가해야합니다.
-------------
(1) Author: MORPHINE Motion Graphics - Project: McDonald's Monopoly; (2) Author: Igor Kozak; Rocketboy Studio - Project: 10012; (3) Author:
Cristian Malagón Garcia, Núria Madrid - Project: Increment Mag issue 4; (4) Author: Peter Tarka, Mateusz Krol - Project: Adobe Government; (5) Author: Igor Kozak; Rocketboy Studio - Project: 10012; (6) Author: Mohamed Samir - Project: Fast Company — 100 Most Creative People 2018;
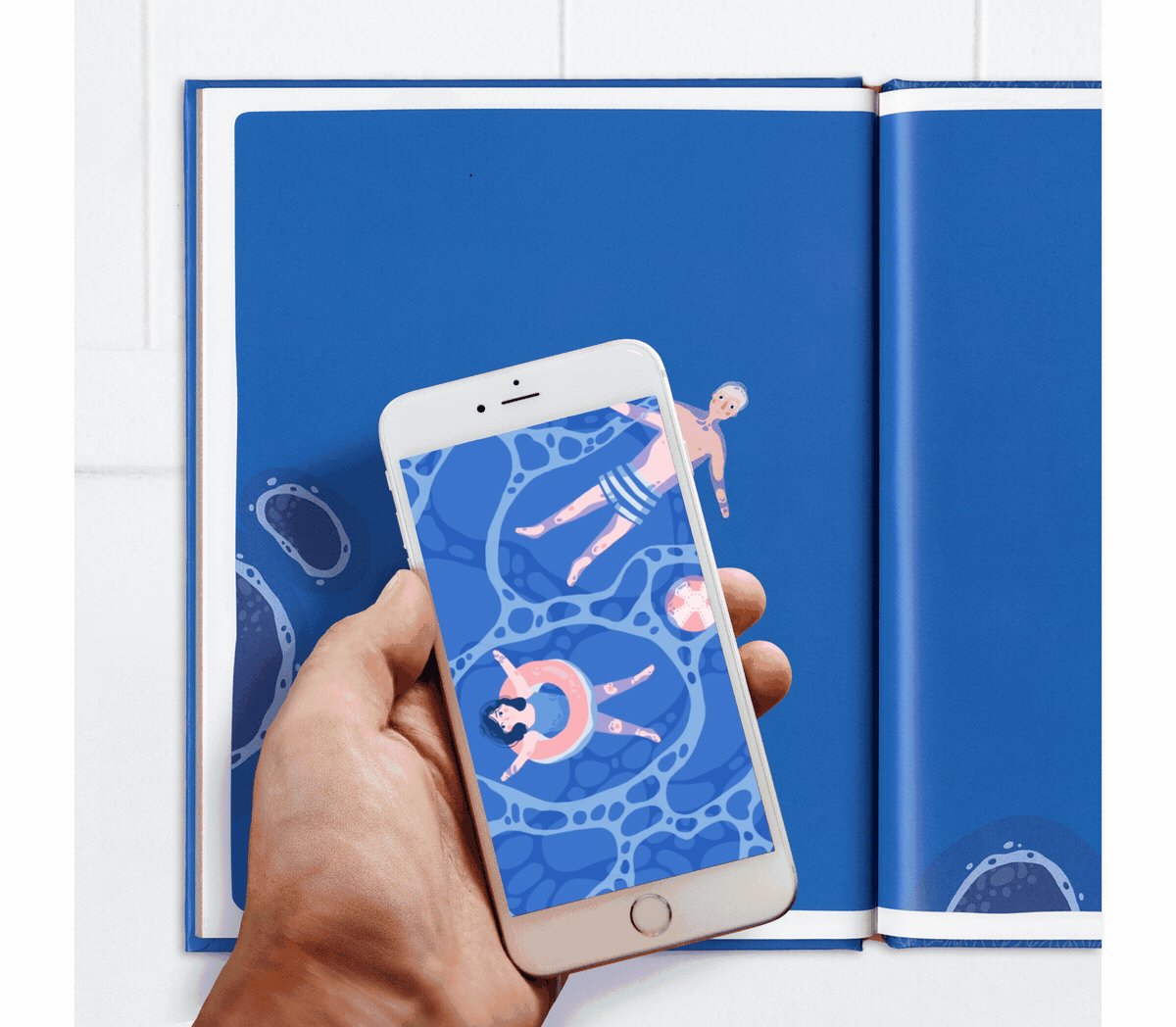
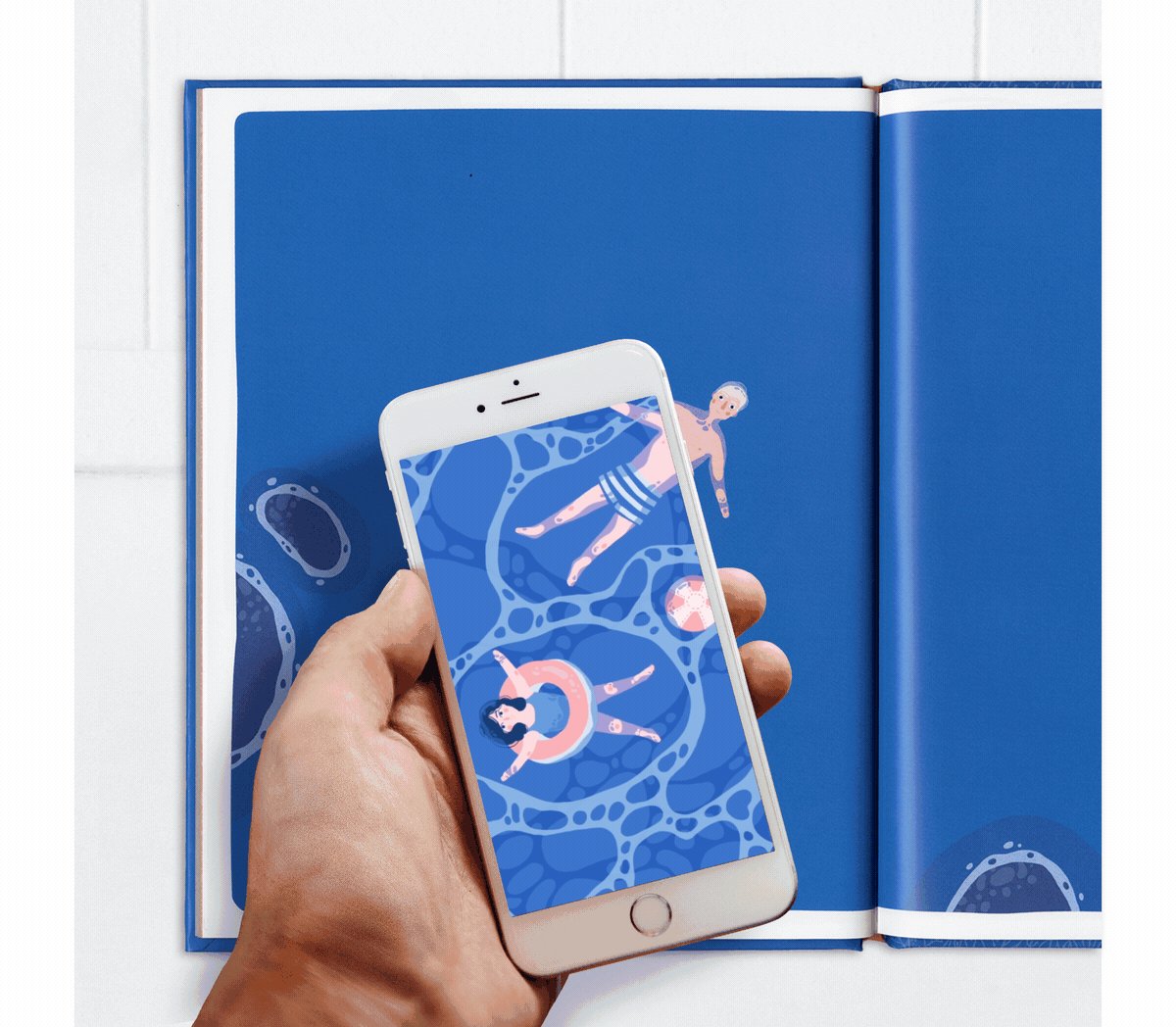
1.7 Augmented Reality
증강 현실은 웹 디자인이나 앱 디자인과 같은 분야에 존재합니다. 많은 온라인 상점들은 자신의 웹 사이트에 증강 현실을 포함 시키려고했습니다. 이것은 비교적 새로운 경향은 그렇게 2019에 눈을 유지합니다.
-------------
(1) Author: Clémence Gouy - Project: MANIFACTORY; (2) Author: Manon Louart - Project: Mon Papi;
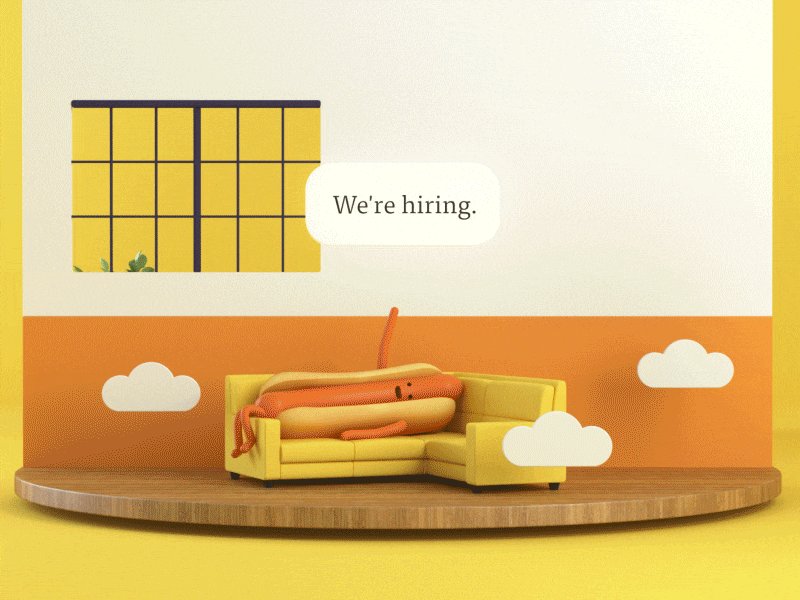
1.8 Natural Looking Photos
무대 위에서 보이는 스톡 이미지의 시대는 거의 없어졌으며 이제는 디자이너가 전형적인 사진이 아닌 더 자연스러운 것을 찾고 있습니다. 기본적으로 재고 사진처럼 보이지 않는 사진을 재고 있습니다.
-------------
Source: unsplash.com (1) Photo by: Charles Deluvio 🇵🇭🇨🇦; (2) Photo by: Ivana Cajina; (3) Photo by: Suad Kamardeen; (4) Photo by: Tetbirt Salim
Star of the year in UI/UX
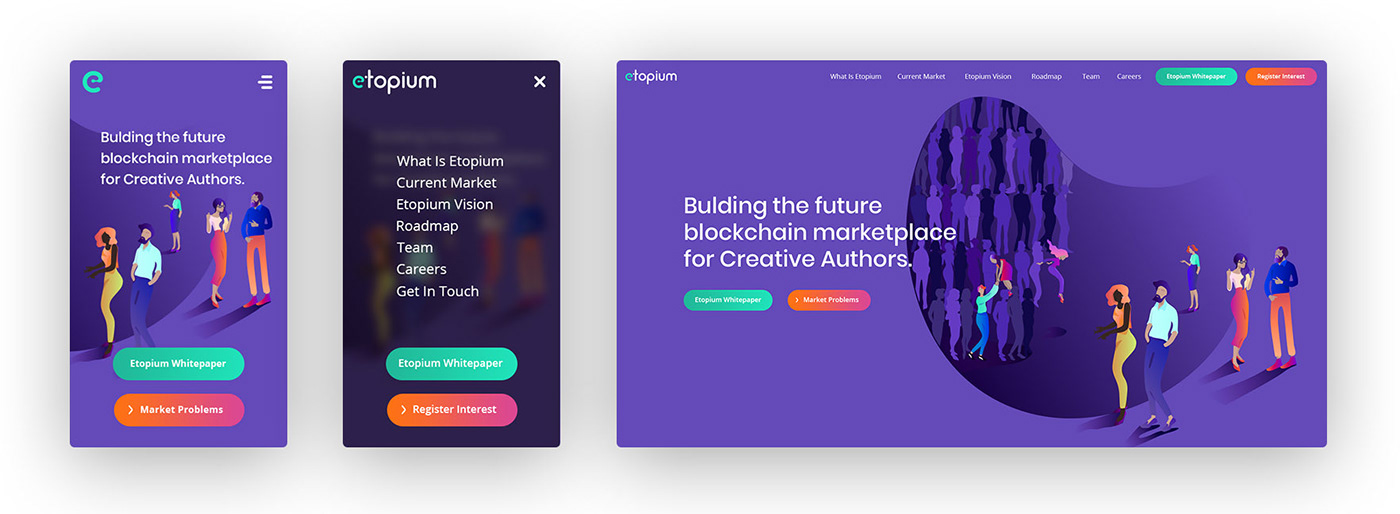
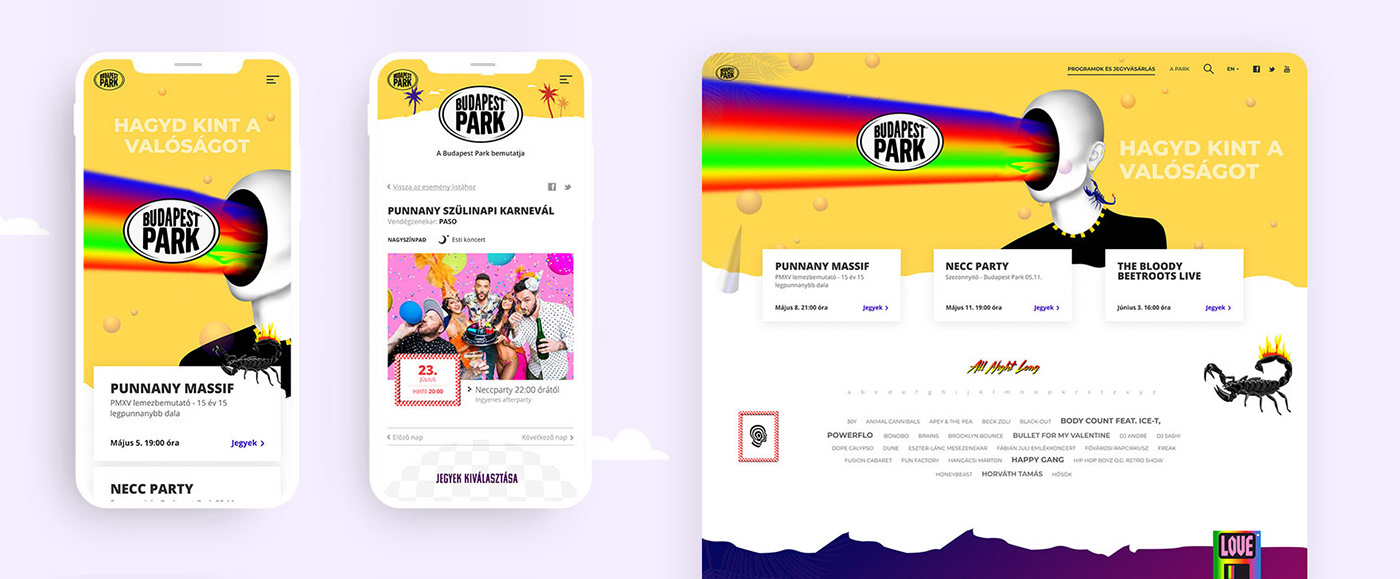
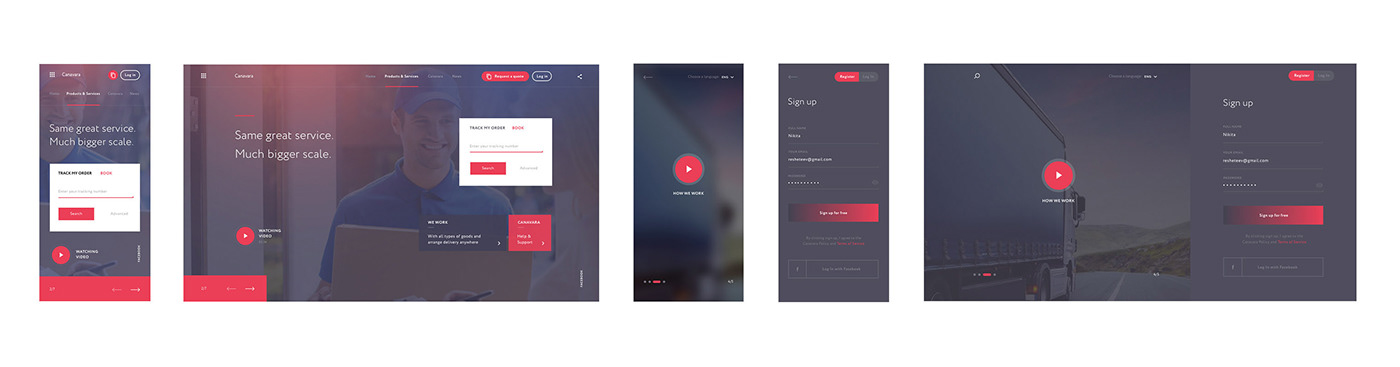
2.1 Mobile First!
Google은 모바일 반응 형 웹 사이트를 먼저 색인 생성하여 모바일 웹 사이트를 우선적으로 고려하므로 모바일 최초 디자인이 트렌드가 된 것은 당연합니다. 모바일 최초의 디자인은 처음으로 모바일 사용자를위한 사이트를 디자인하는 것으로 시작이 후 설계자는 또한 데스크탑 사용자를 위해 작동하는 버전을 만듭니다.
-------------
(1) Author: Milo Themes - Project Etopium UI/UX; ; (2) Author: fps ecosystem - Project: Budapest Park website redesign; (3) Author:Nikita Resh -Project: Logistics Corporate website | UX/UI Design;
2.2. Negative Space (more and more year after year)
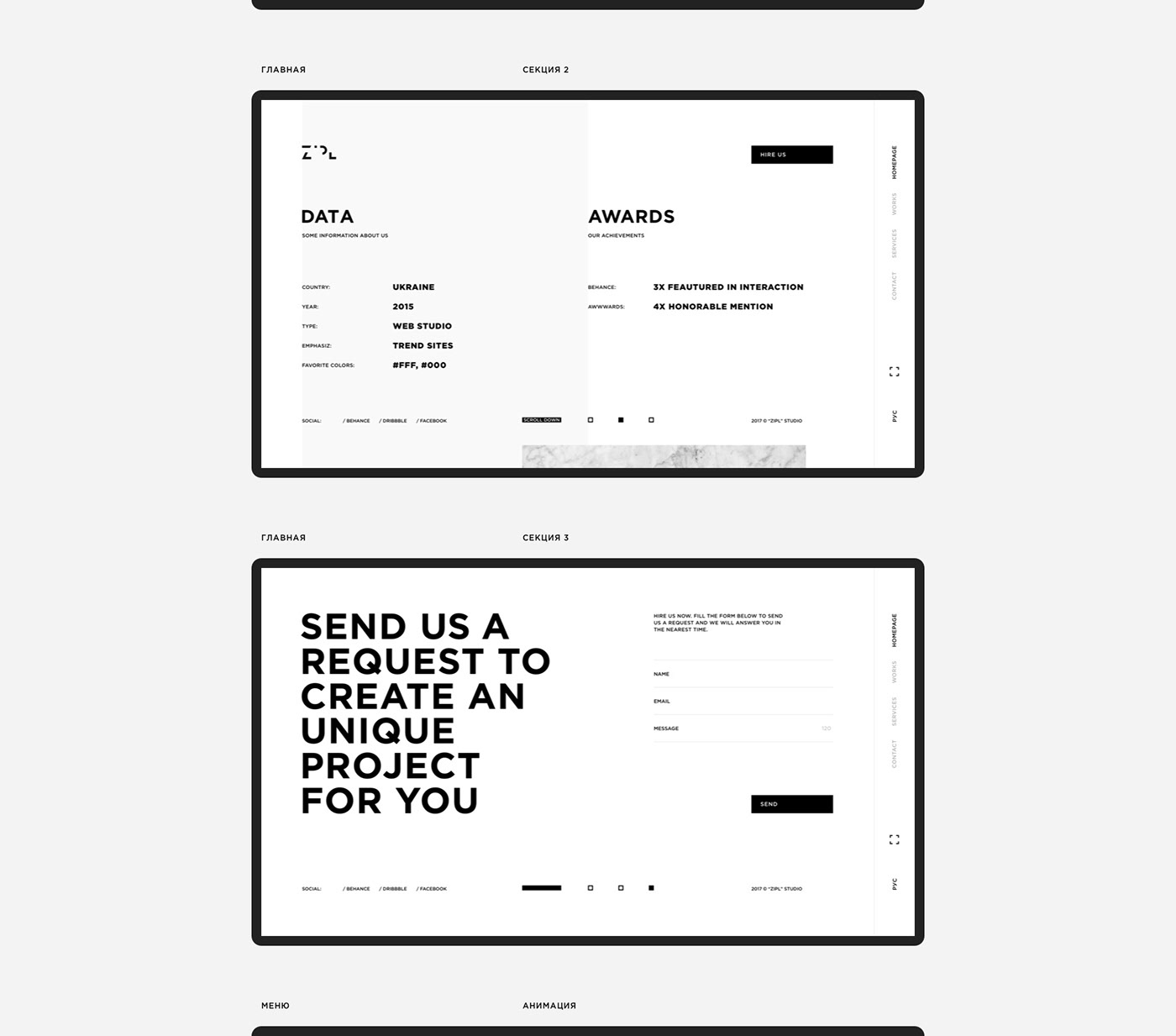
적은 것이 분명합니다! 우리는 모든 설계 분야에서 부정적인 공간의 사용을 볼 수 있지만, 주로 웹 디자인 및 응용 프로그램 디자인한다.
-------------
(1), (2) Author: Alexander Plyuto - Project ZIPL v 3.0; (3) Author: Alexander Plyuto - Project SUBURBIA
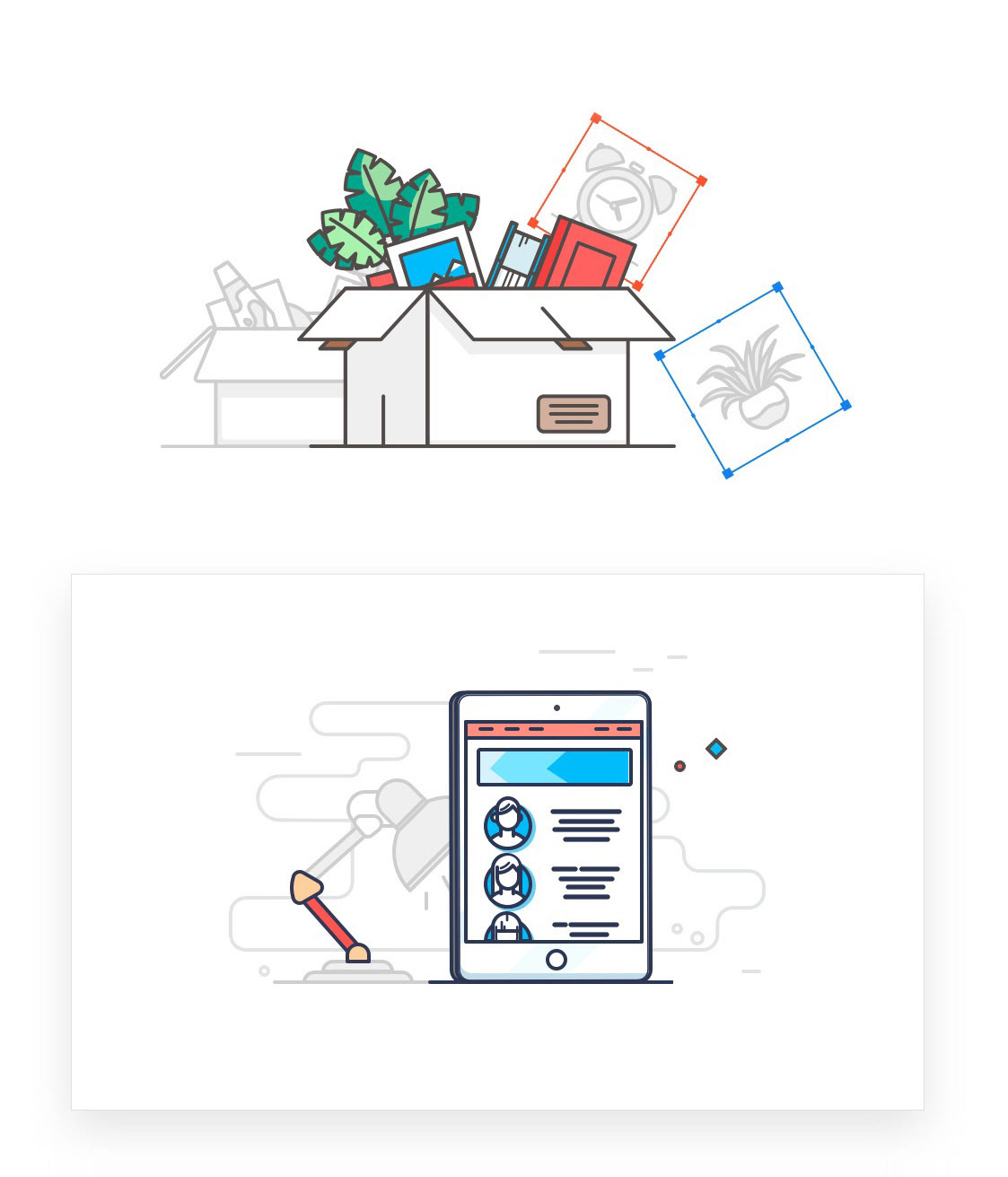
2.3 Custom made illustrations
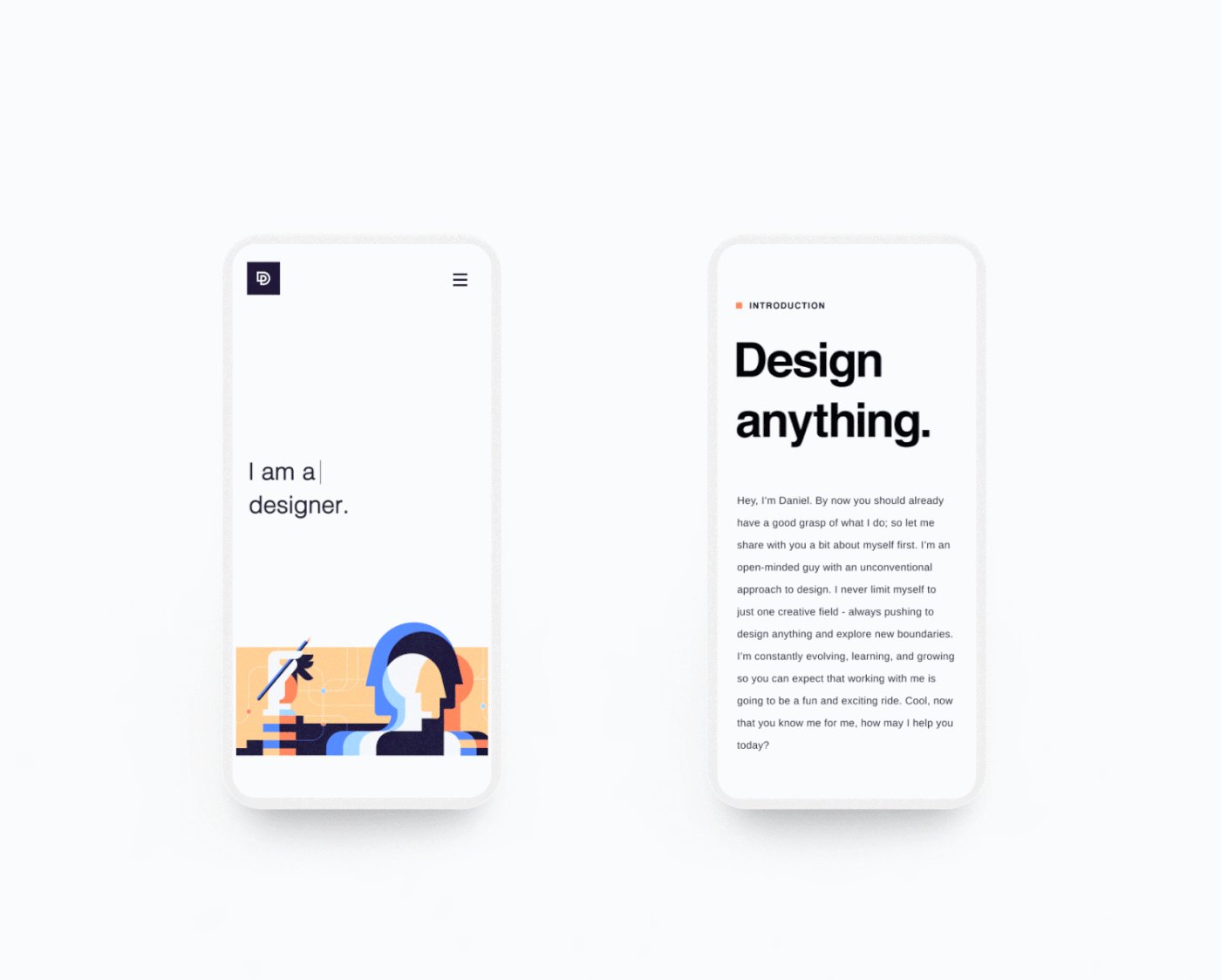
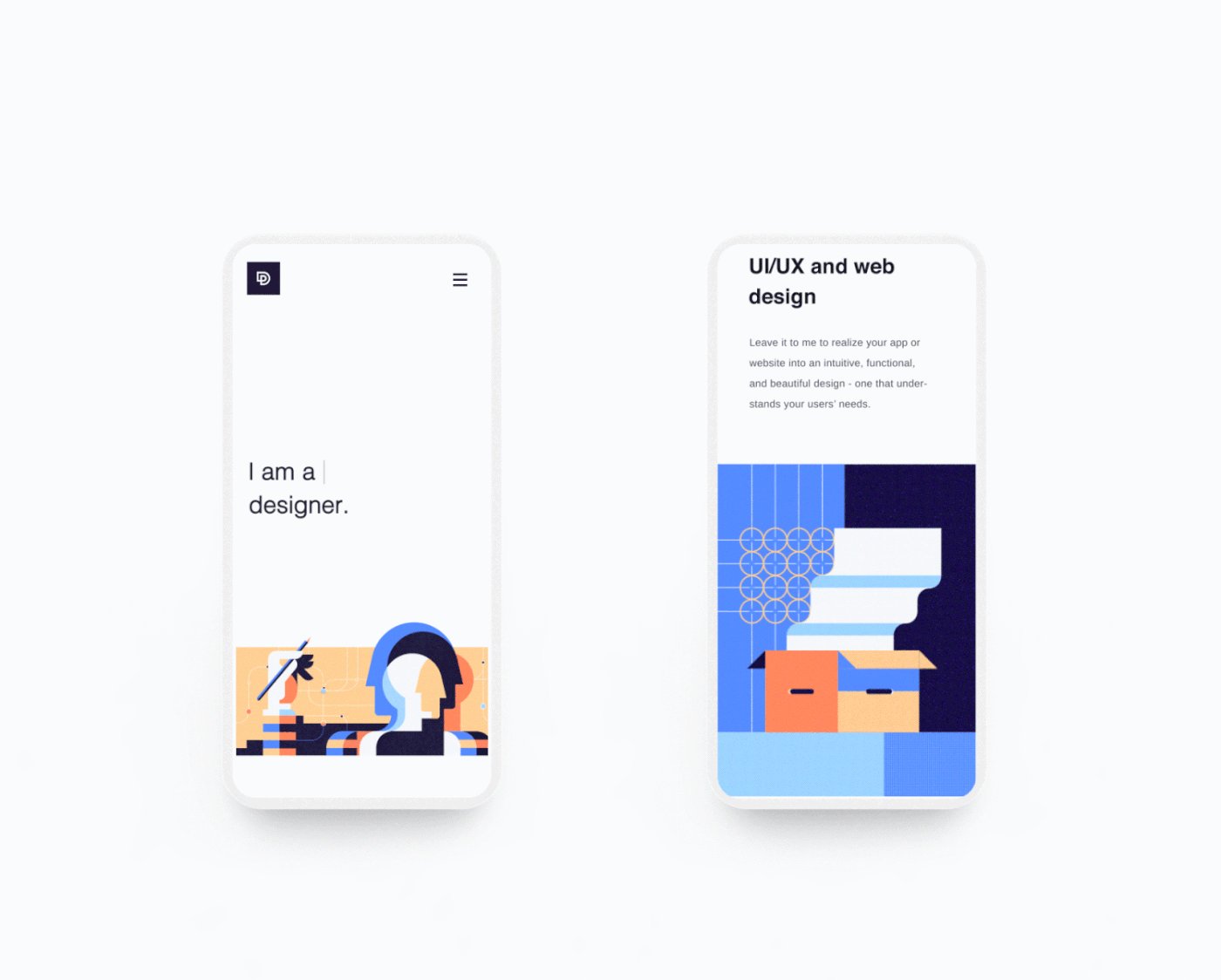
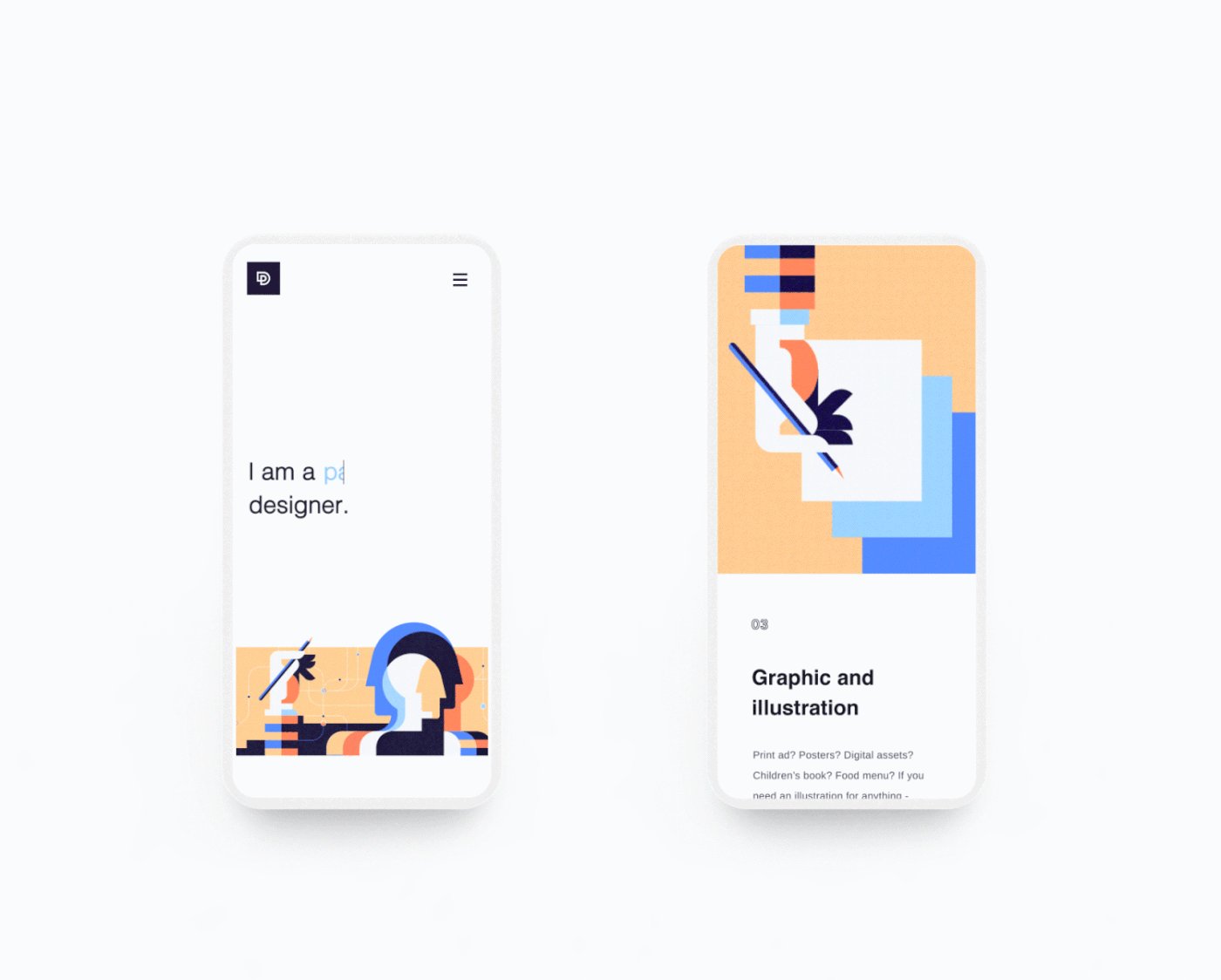
앞서 언급했듯이, 이는 지난 몇 년 동안 계속해서 성장해 온 주요 추세입니다. 방문 페이지에서 전체 웹 사이트로, 사용자 정의 만든 그림은 폭풍에 의해 웹 디자인 산업을하고있다.
-------------
(1) Author: Daniel Tan - Project My Portfolio Website; (2) Author: Nimasha Perera - Project: Illustration Pack; (3) Author: Milo Themes - ProjectEtopium UI/UX; (4) Author: Daniel Tan, Daphnie Loong - Project: Tofu Design - Website & Identity; (5) Author: Mumtahina Hasnat, Mushfiq -Project: Evento App Design;
2.4 Illustrative Icons
사람들이 자연스럽게 서비스와 연결 동적 선형 아이콘은 시각적 계층 구조를 설정하고 사용자가주의 할 영역에주의를 집중하는 데 사용할 수 있습니다.
-------------
(1), (2) Author: Denis Shepovalov - Project: Illustration Constructor; (3) Author: Netguru Team - Project Trello Atlassian - Redesign;
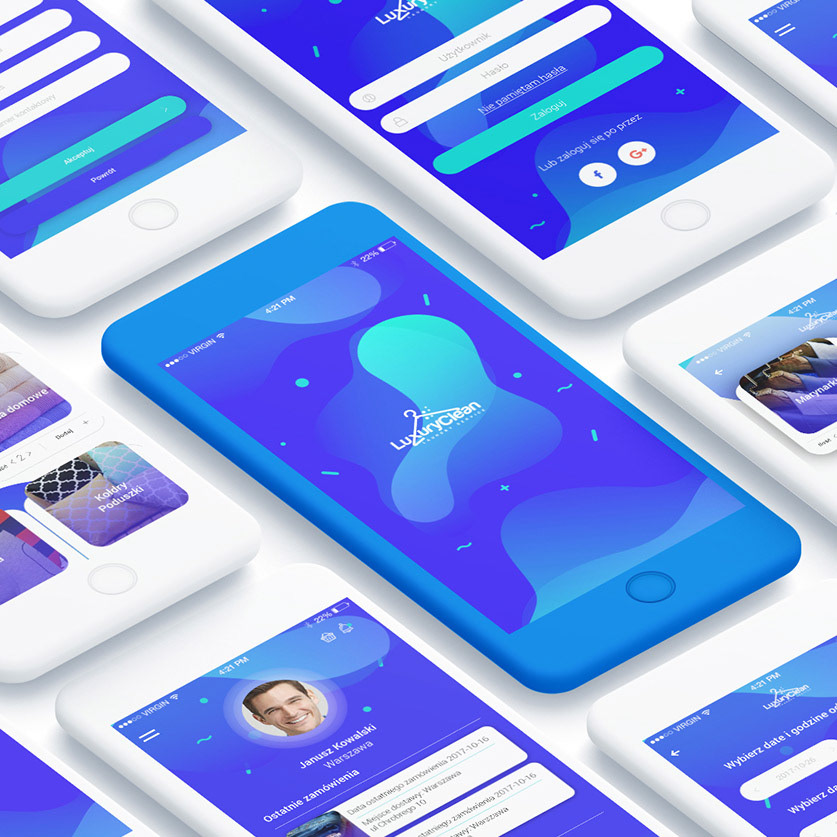
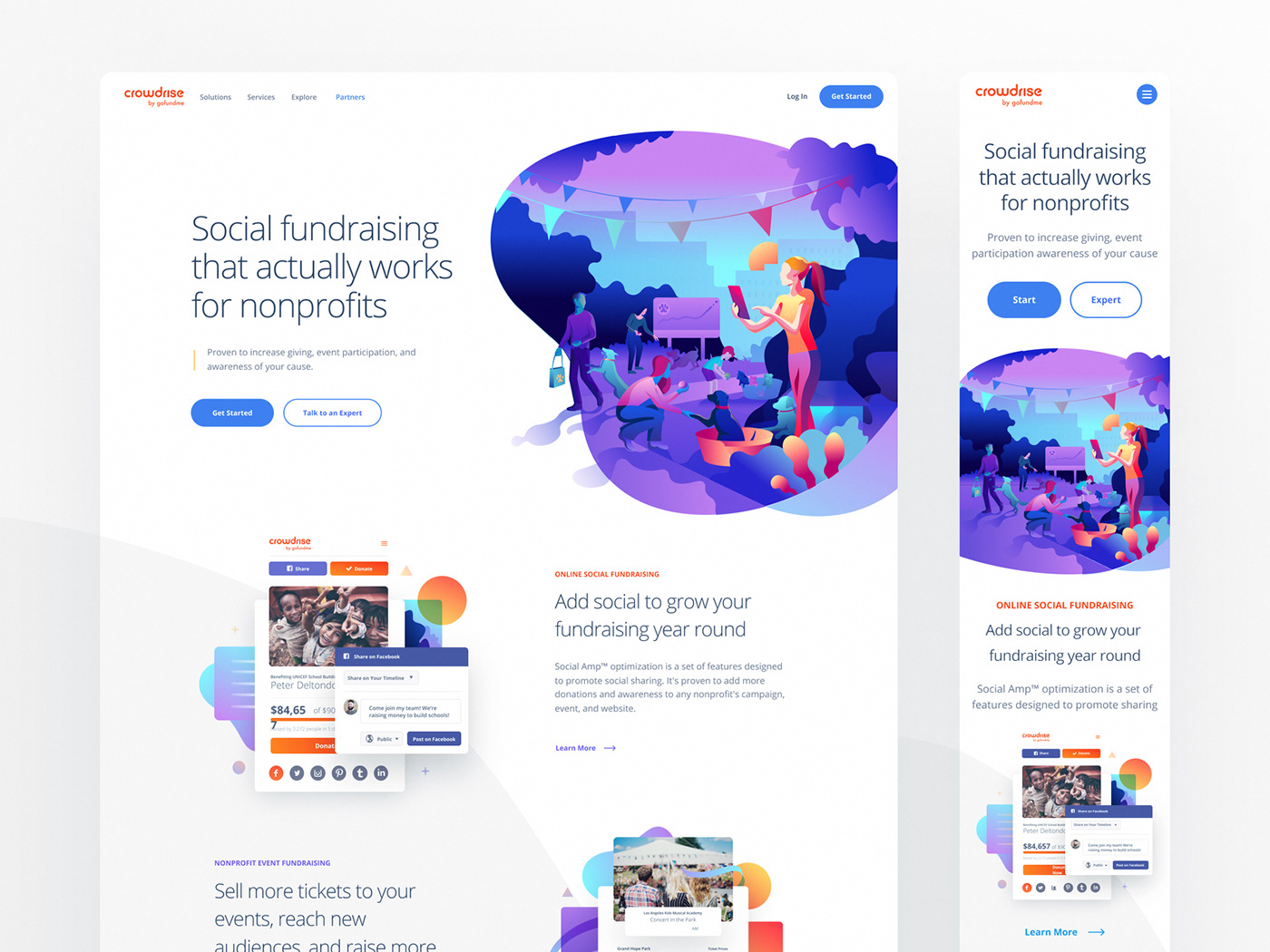
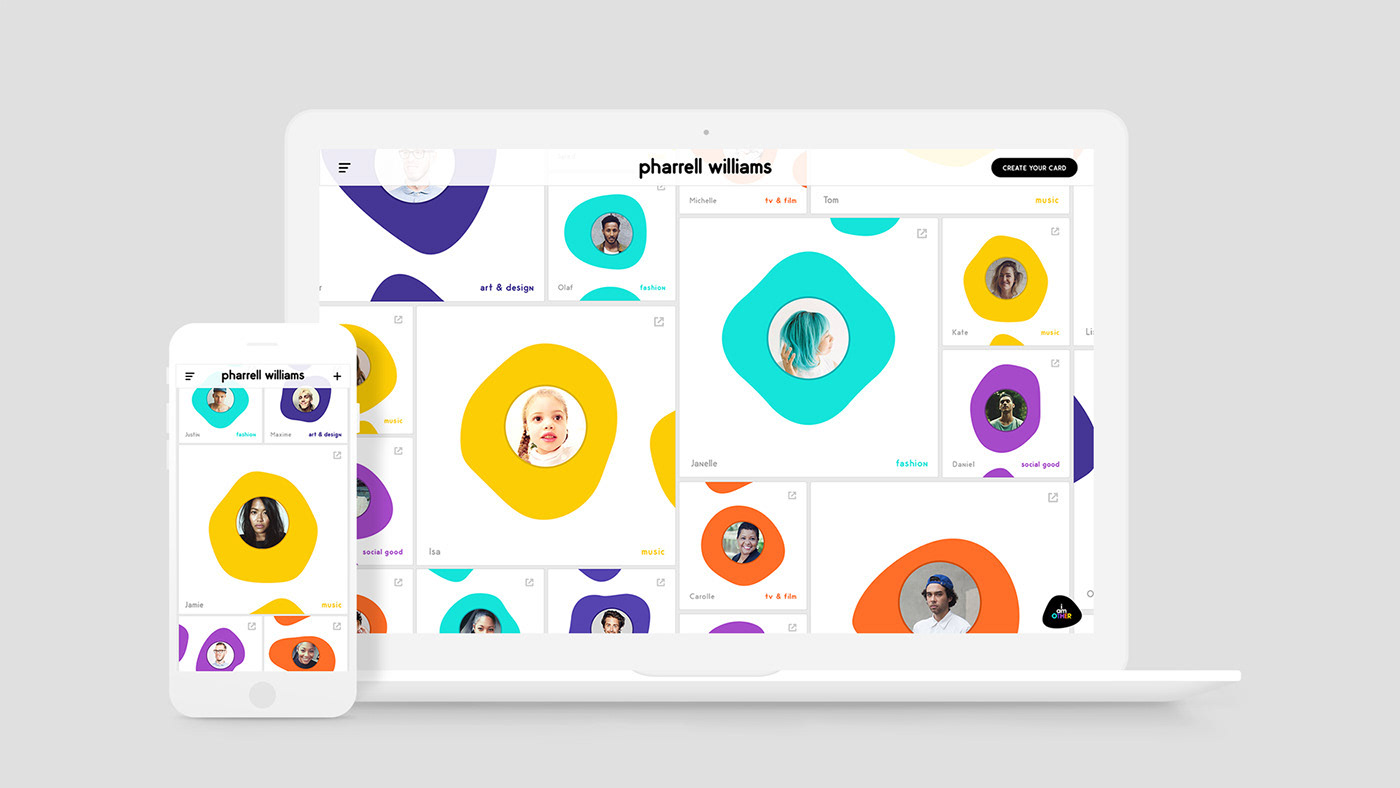
2.5 Fluid, Geometrical & Asymetrical Shapes
유체 모양은 새로운 것이 아닙니다. 우리는 2017 년과 2018 년에 그것을 보았지만 2019 년에는 훨씬 더 많이 나타날 것입니다. 대담한 색상과 강렬한 그라디언트가 혼합 된 유체 모양은 2019 년 웹 디자인 트렌드의 필수 요소입니다.
-------------
(1) Author: Mariusz Mitkow - Project: LuxuryClean UI/UX iOS App; (2) Author: Eddie Lobanovskiy - Project: CrowdRise; (3) Author:
Tal Midyan, Lillie Ferris - Project: PharrellWilliams.com;
2.6 Video Background
연구 결과에 따르면 웹 사이트의 비디오를 통해 전환율을 높일 수 있습니다. 동영상은 몇 초 내에 성명을 발표 할 수 있으며 메시지를 신속하게 전달할 수 있으며 웹 사이트에서 사용자를 더 많이 관리 할 수 있습니다.
-------------
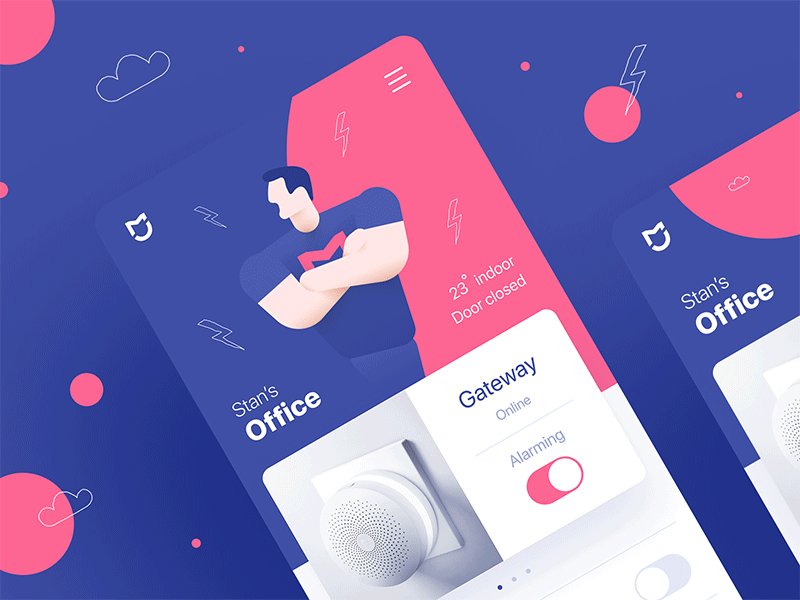
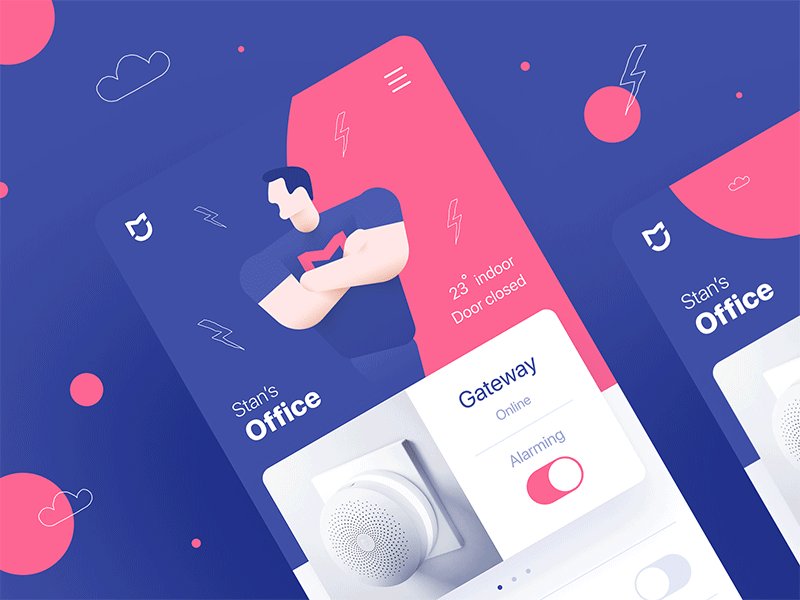
2.7 Animations
올해 애니메이션은 거대합니다. 웹 사이트, 추가 또는 앱 디자인에서 찾을 수 있습니다. 버튼 또는 진정 효과를 낼 수있는 부분에 대한 좋은 호버 효과 부드러운 전환.
-------------
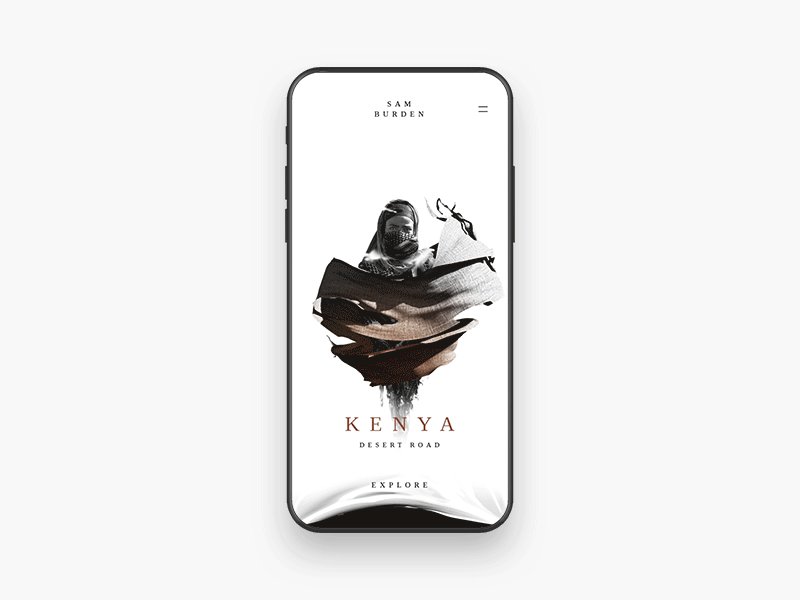
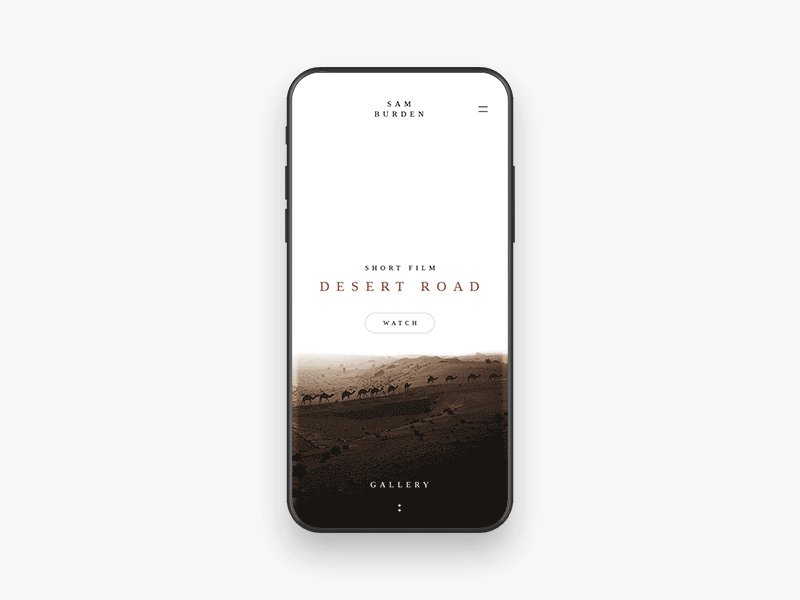
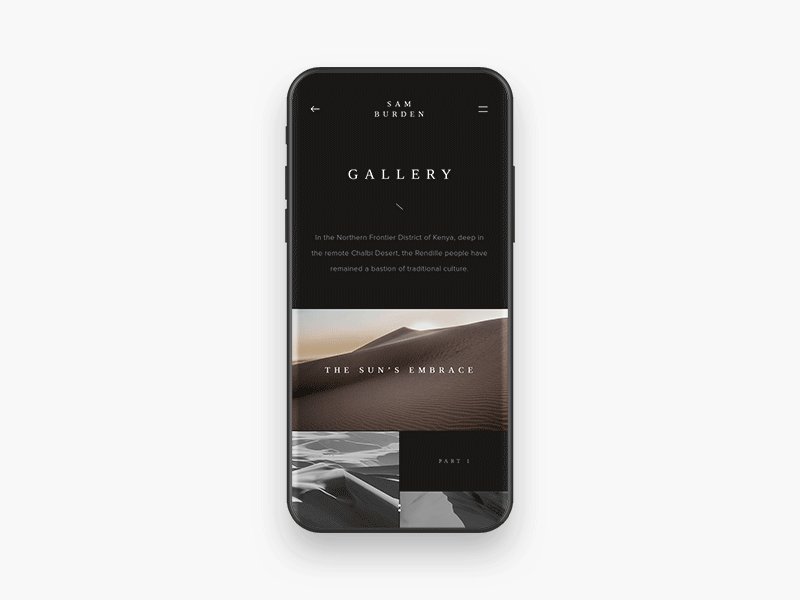
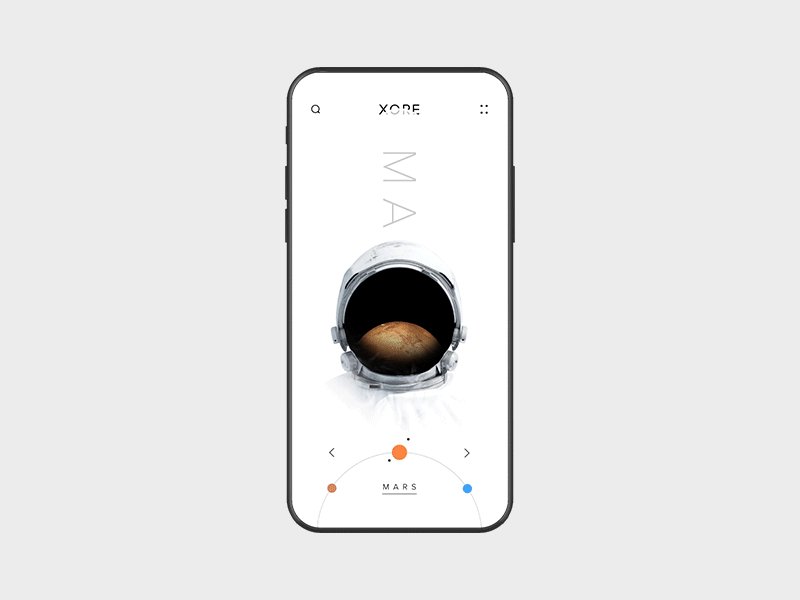
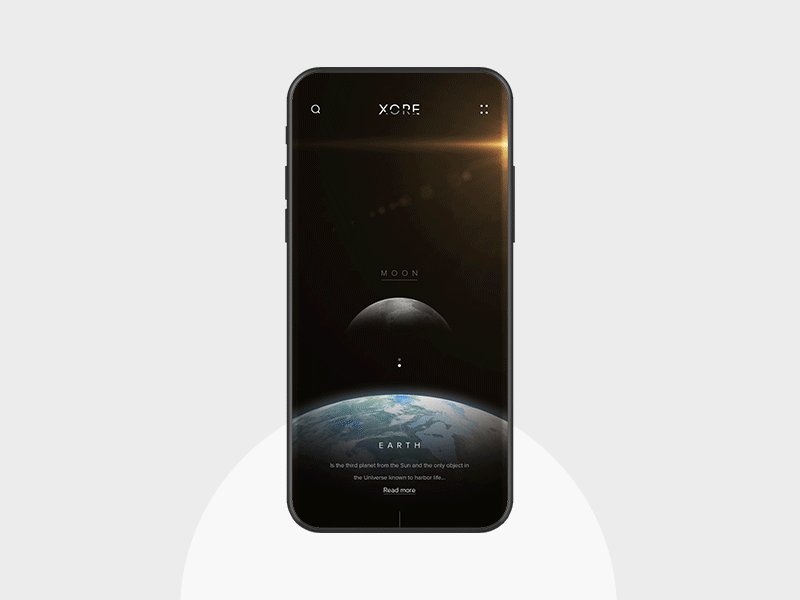
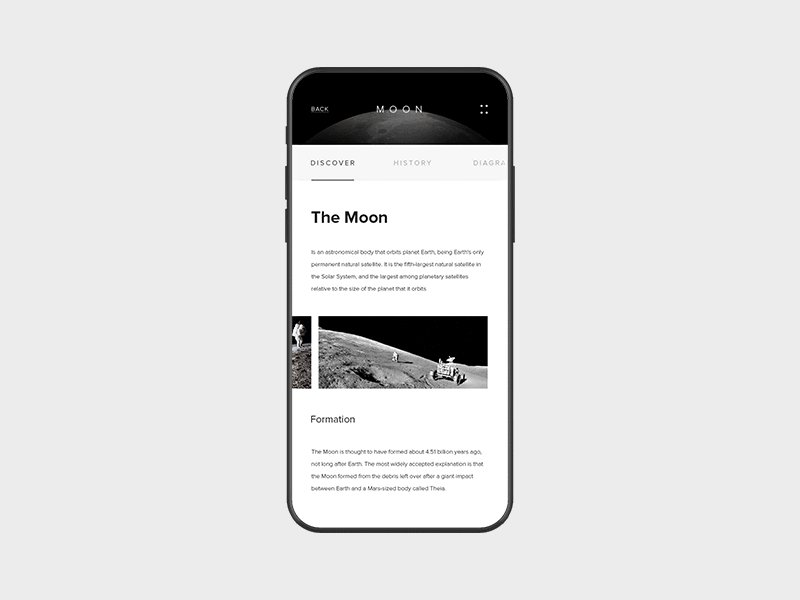
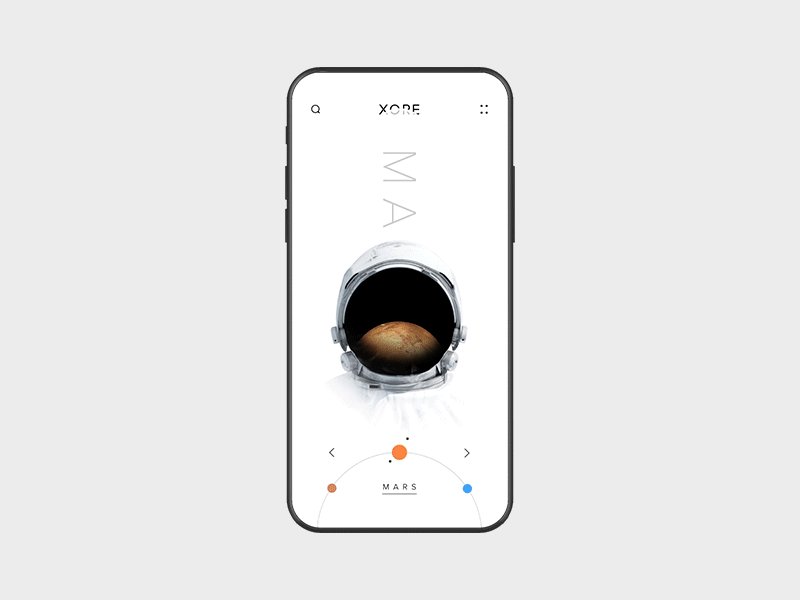
(1) Author: Anton Skvortsov - Project: Desert road scroll animation; (2) Author: Leo Natsume - Project: Destination for the trash; (3) Author:
Dannniel - Project: HQ Launch Animation Redesign; (4) Author: Charles Patterson - Project: Invision Projects - Spaces iOS; (5) Author:
Stan Yakusevich - Project: Mi Smart Home; (6) Author: Anton Skvortsov - Project: xore;
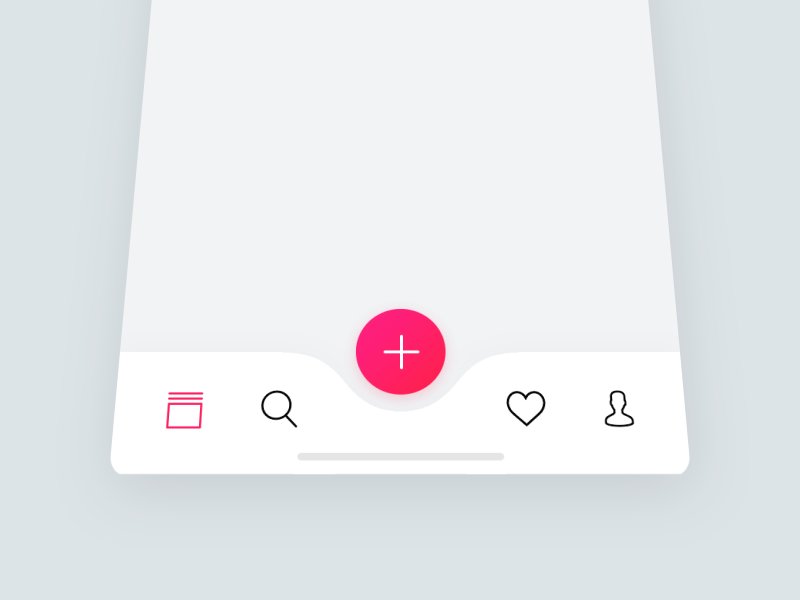
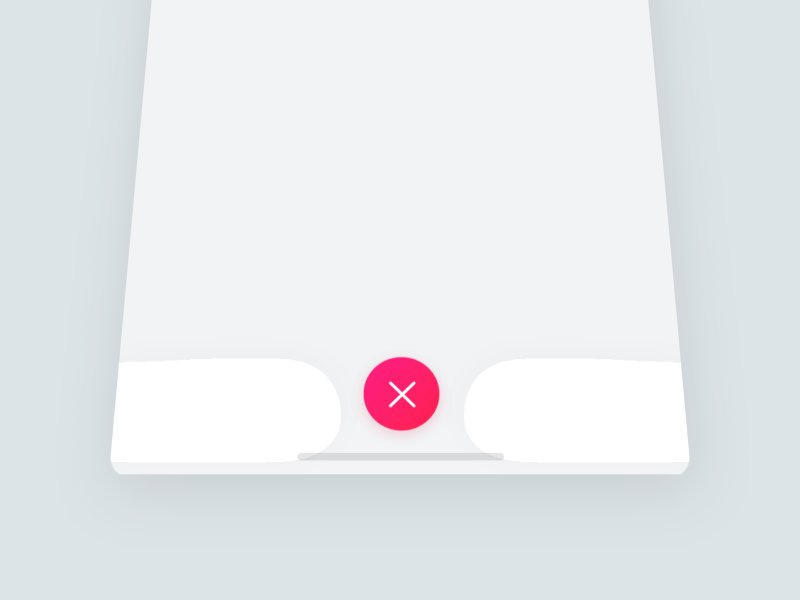
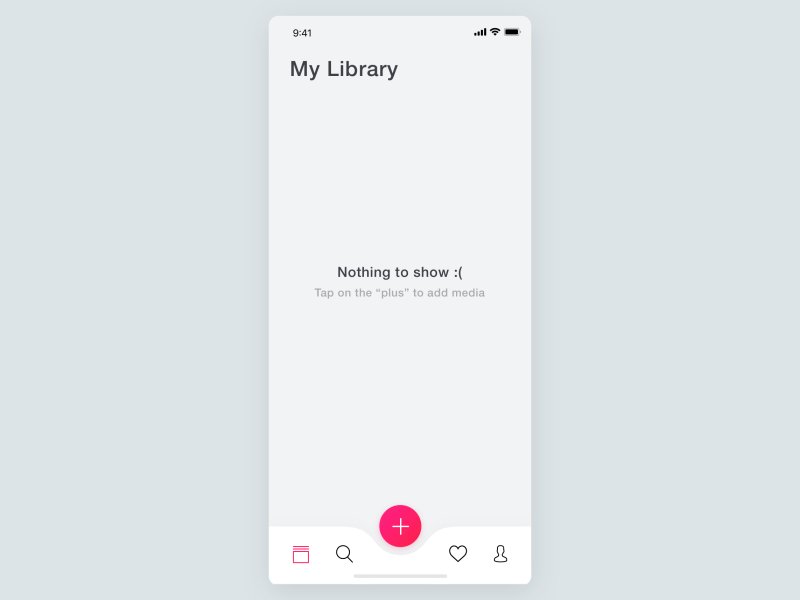
2.8 Micro-interactions
마이크로 상호 작용은 미묘한 시각적 효과를 내기 위해 모바일 플랫폼에서 사용되는 작은 애니메이션입니다. 올해 우리는 이러한 미세 상호 작용으로 그 어느 때보 다 갈망하고 있습니다. 우리는 모든 UI 요소 뒤에 숨겨진 애니메이션을 발견 할 것입니다. 얼마나 작은가는 중요하지 않습니다.
-------------
(1) Author: Oleg Frolov - Project: Microinteractions V; (2) Author: Oleg Frolov - Project: Search icon interaction; (3) Author:
Mauricio Bucardo - Project: Navigation Interaction; (4) Author: Charles Patterson - Project: Made with InVision Studio; (5) Author:
Hoang Nguyen - Project: Create New Document Tab Bar; (6) Author: Dannniel - Project: Tab Bar Cube Interaction; (6) Author:
Vlad Fedoseyev - Project: Tabbar Exploration
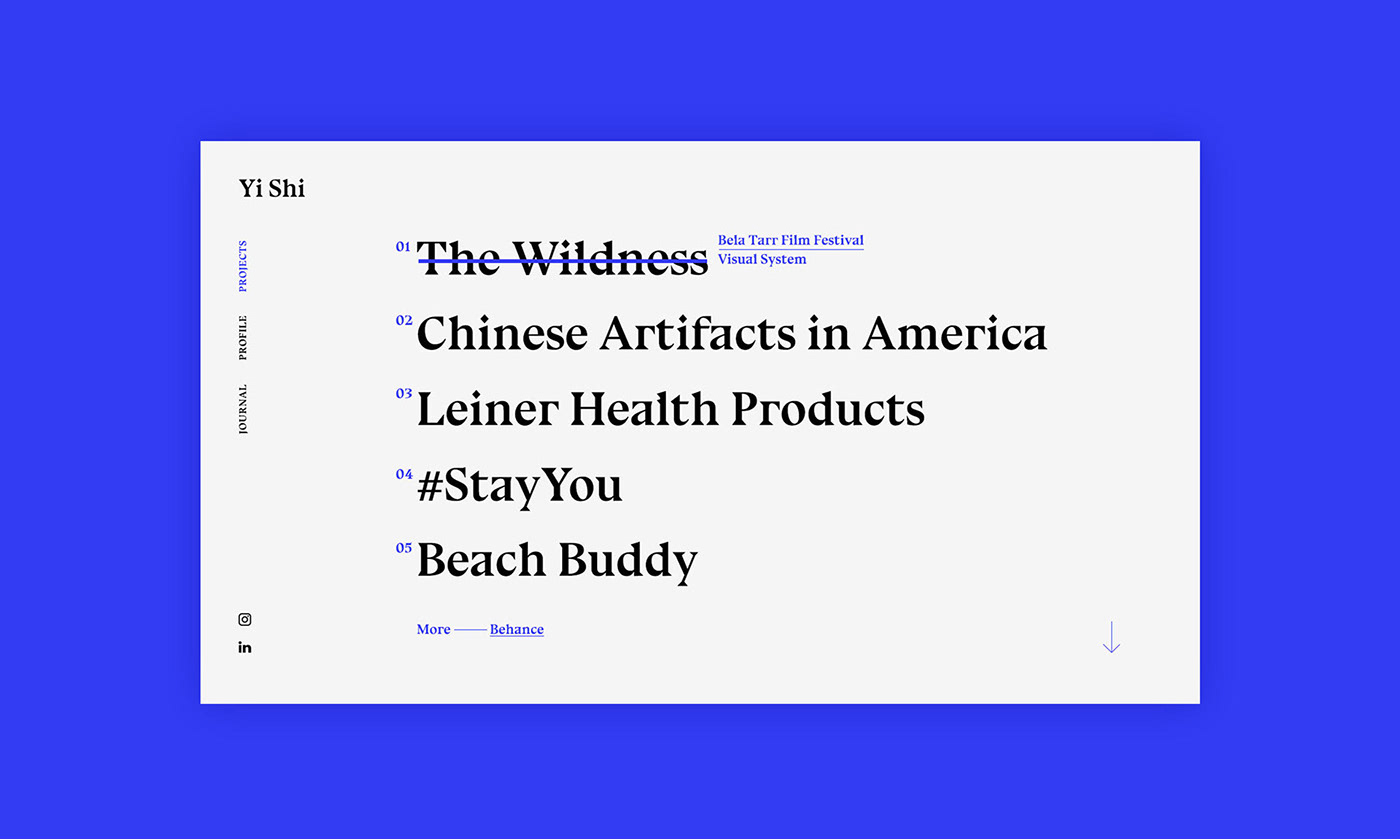
2.9 Bold Fonts instead of images
타이포그래피가 점점 더 각광 받고있는 가운데, 애플과 같은 많은 대기업들이 진부한 타이포그래피로 의견을 말하도록 선택합니다. 대부분의 경우 인쇄술이 이미지를 대체합니다.
-------------
(1) Author: Yi Shi - Project: Yi Shi Portfolio; (2) Author: Hrvoje Grubisic, Bornfight Company - Project: Bornfight — Digital Innovation Company;
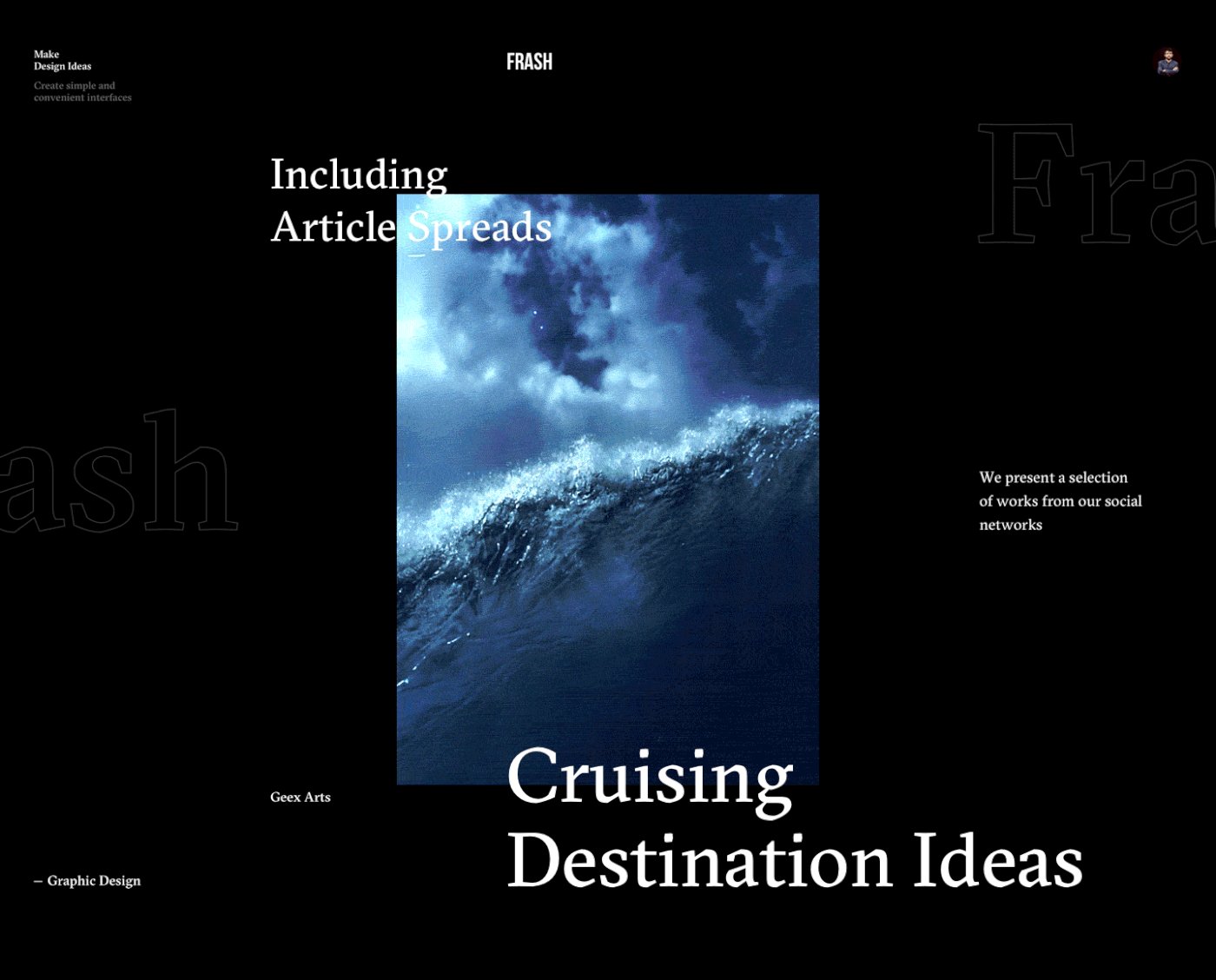
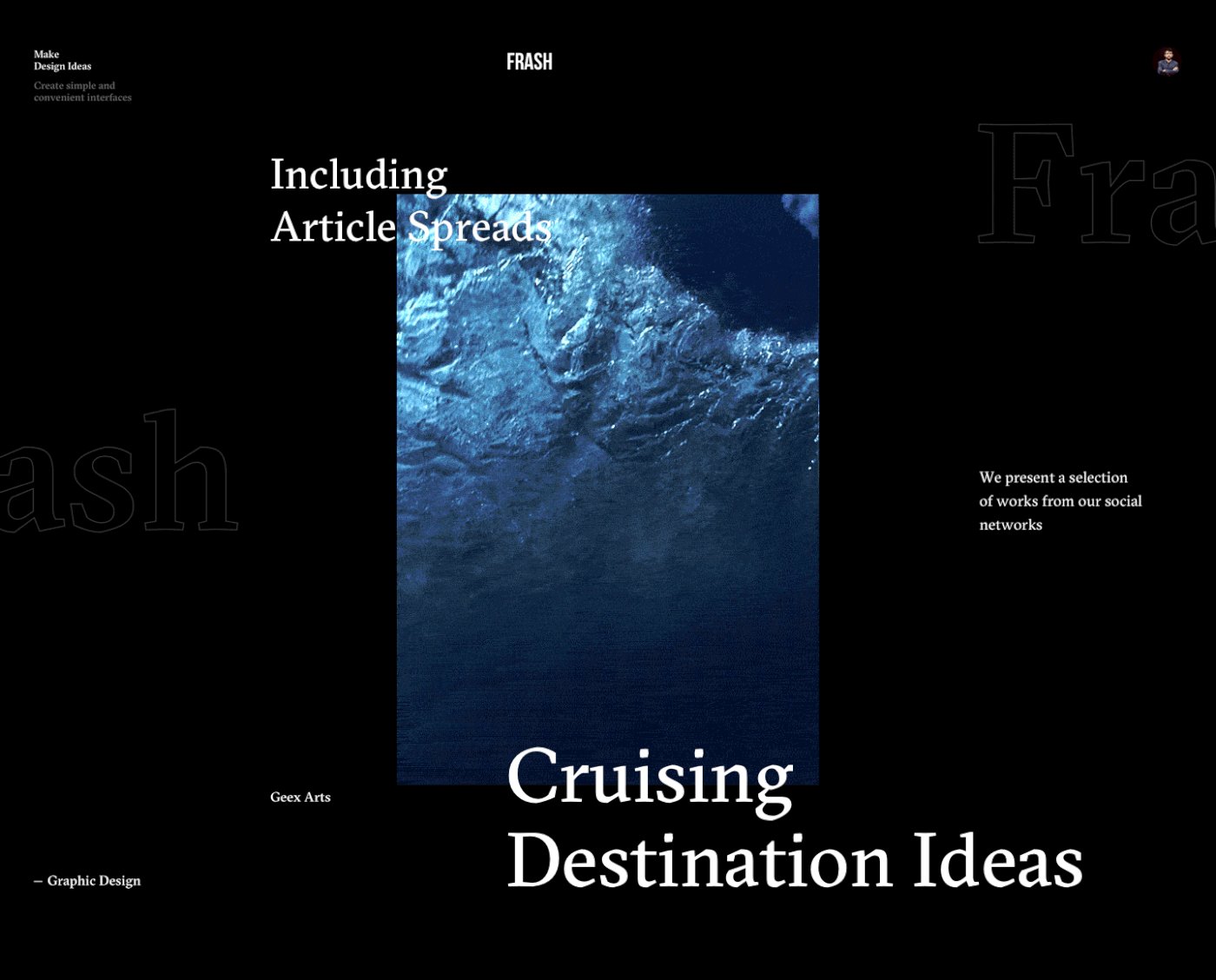
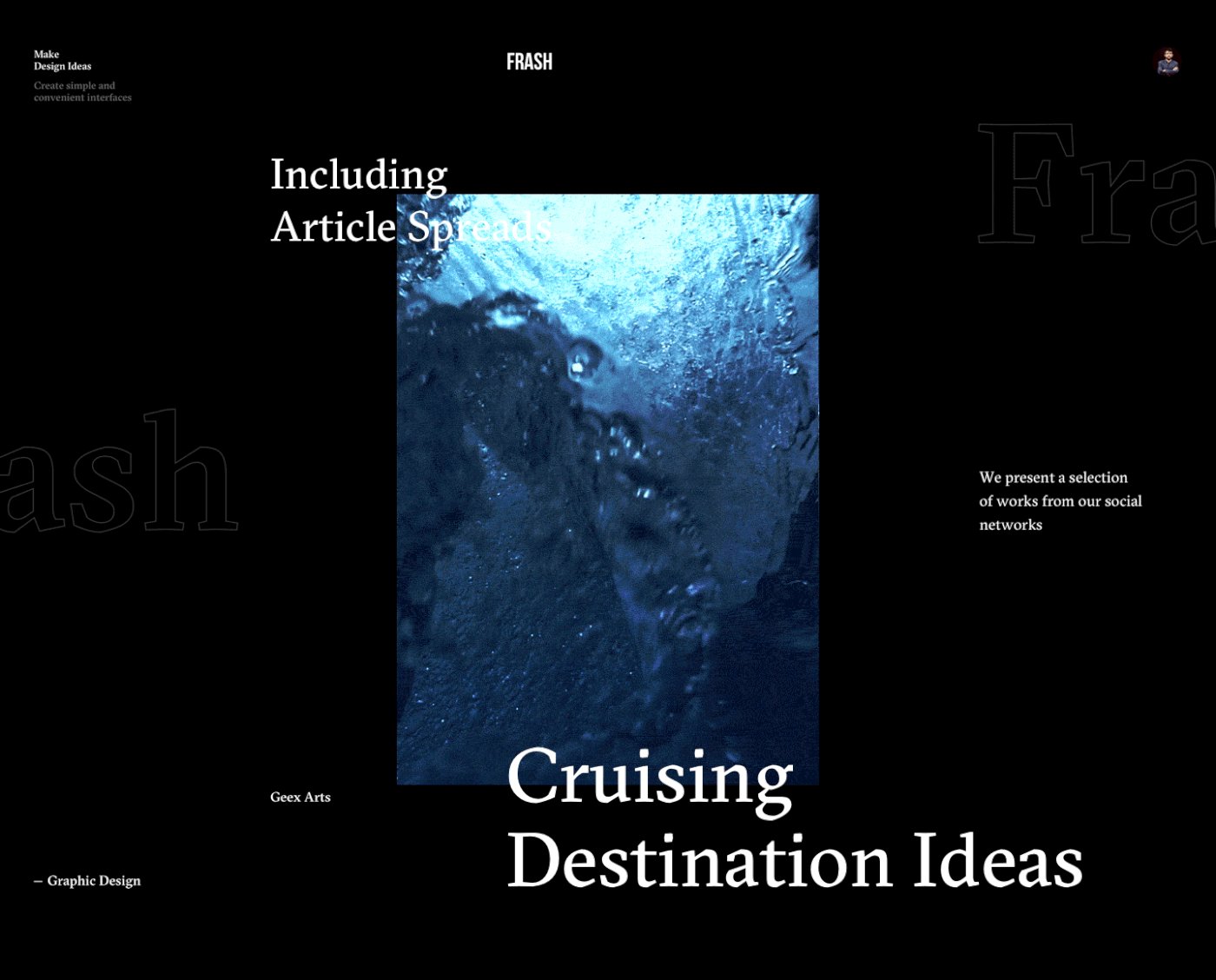
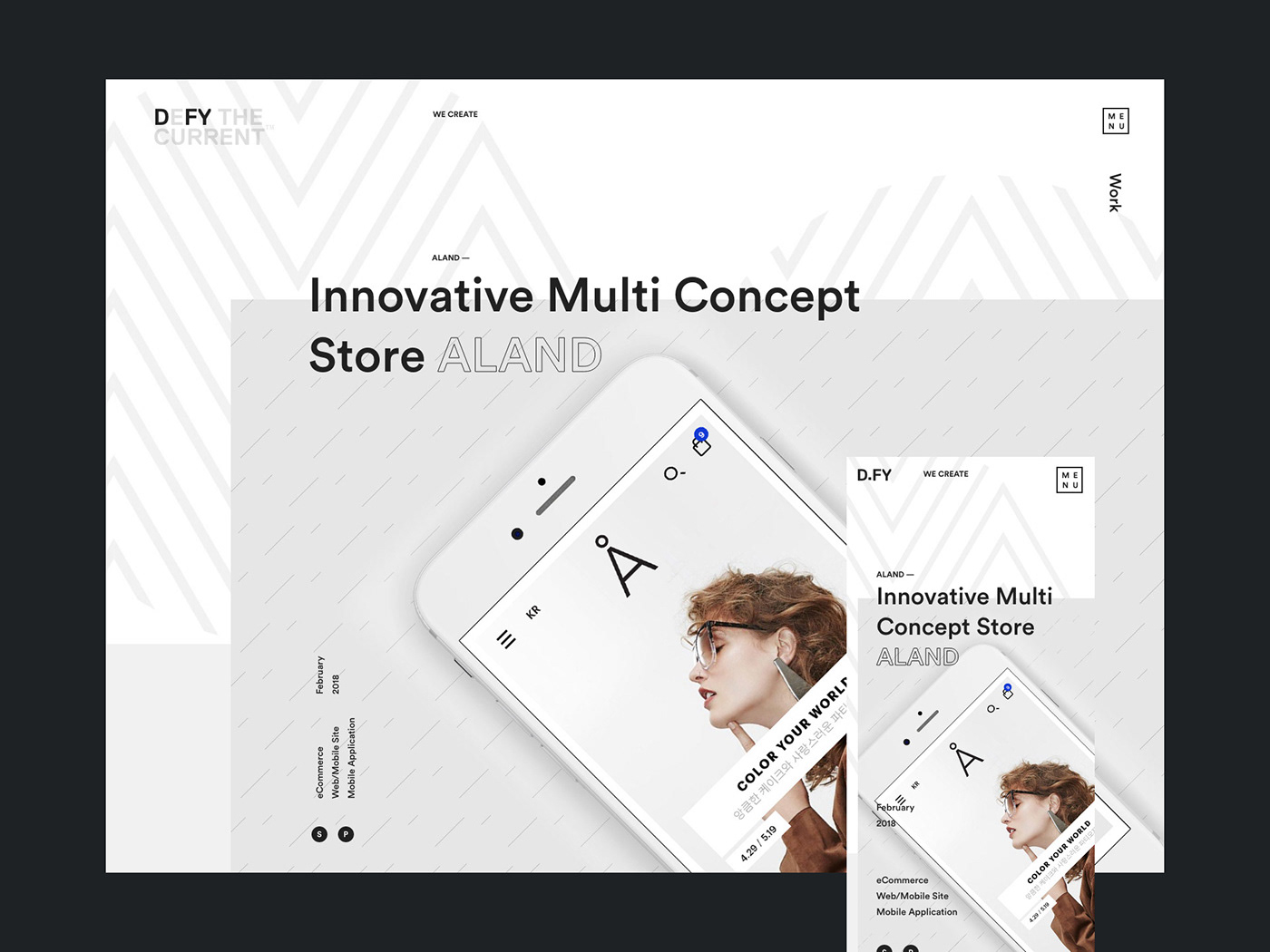
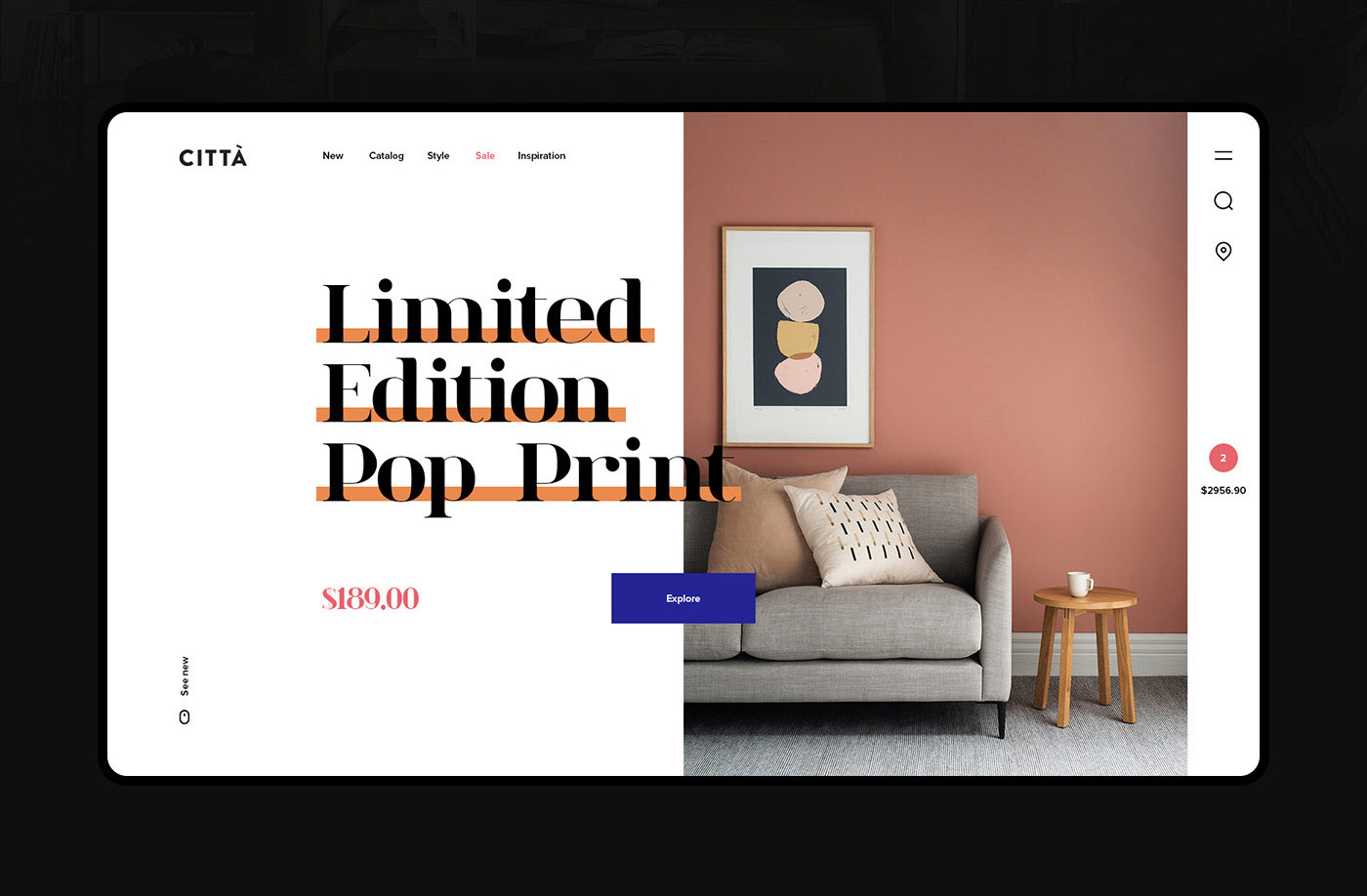
2.10 Broken Grid & Overlapping Elements
지난 몇 년 동안 웹 디자인의 겹쳐진 요소가 여기에 있었으며, 끊어진 그리드와 결합하여 독특한 창의적인 레이아웃을 만들 수 있습니다. 항상 모바일 환경을 염두에 두십시오!
-------------
(1) Author: Abhishek Biswas - Project: Meaww; (2) Author: Daniel Tan - Project: Aero - Airline Flight Booking UI/UX; (3) Author: Slava Kornilov -Project: FRASH Canada; (4) Author: Soongyu Gwon, D.FY creative studio - Project: The D.FY you know, but better.; (5) Author: Ovik Mooshlyan -Project: Cittá | Furniture website concept; (6) Author: Soongyu Gwon, D.FY creative studio - Project: The D.FY you know, but better.;
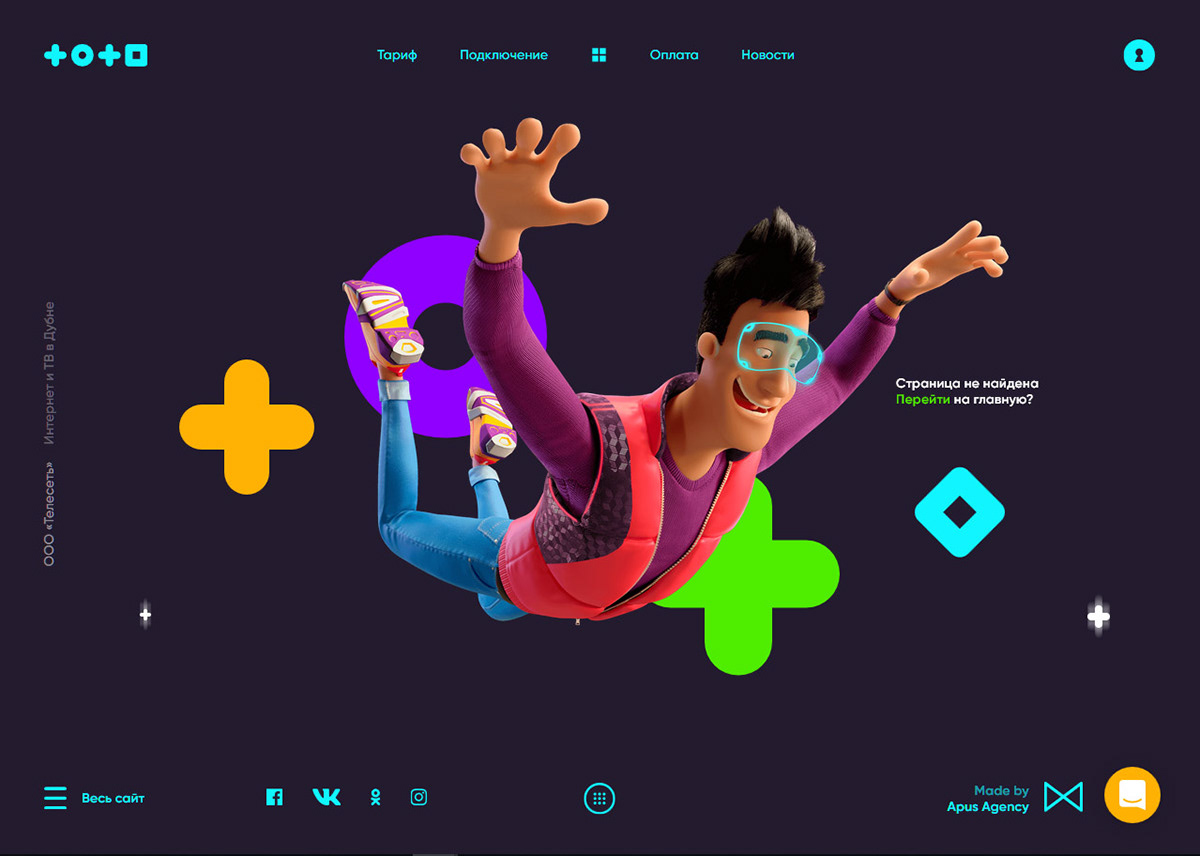
2.11 3D Illustrations
3D 일러스트는 작년에 큰 호황을 누렸고, 운동화, 스포츠 용품, 포장 디자인 등 많은 제품에서 3D 렌더링을 사용하는 대형 브랜드가있었습니다.
-------------
(1) Author: spiilka design büro - Project: Megogo Brand Identity; (2) Author: Apus Agency - Project: Teleset Plus. Telecommunication company;
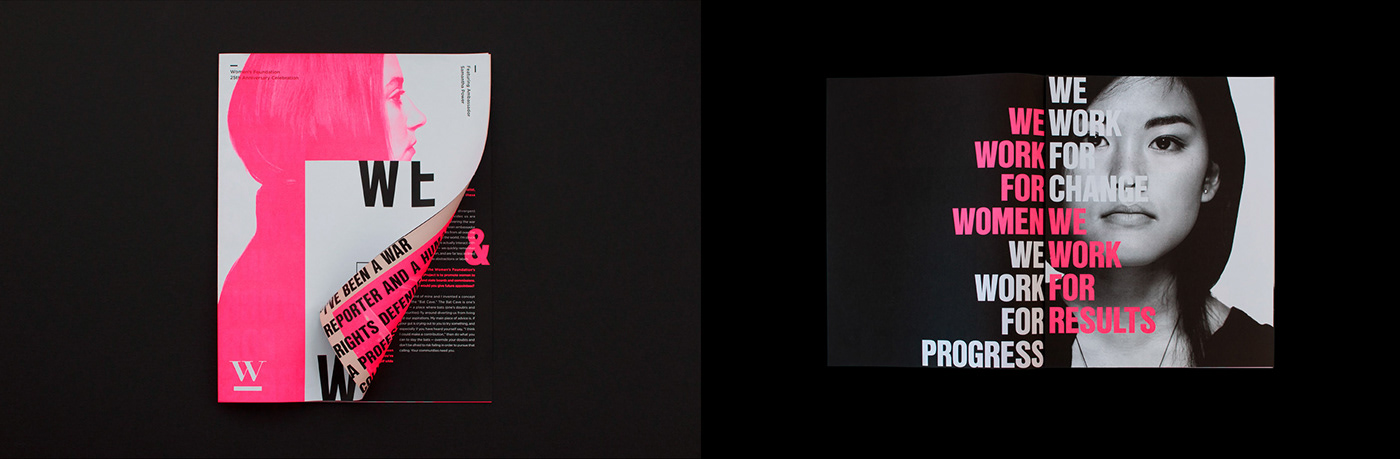
3.1 Big.Bold.Better
타이포그래피는 점점 더 커지고 더 강해지기 시작하여 매년 우리가 예측할 수있는 추세가되고 있습니다. 이기는 조합은 큰 글꼴을 사용하는 경우입니다. 미니멀리즘입니다. 그렇지 않으면 디자인이 과밀 해져서별로 매력적이지 않을 수 있습니다.
-------------
(1) Author: Murmure • - Project: Trempo; (2) Author: Gabriel Figueiredo - Project: GRAÚNA / Typeface; (3) Author: Avant Post - Project: Les Salins 2018/2019; (4) Author: Morgan Stephens - Project: Women‘s Foundation 25th Anniversary Campaign;
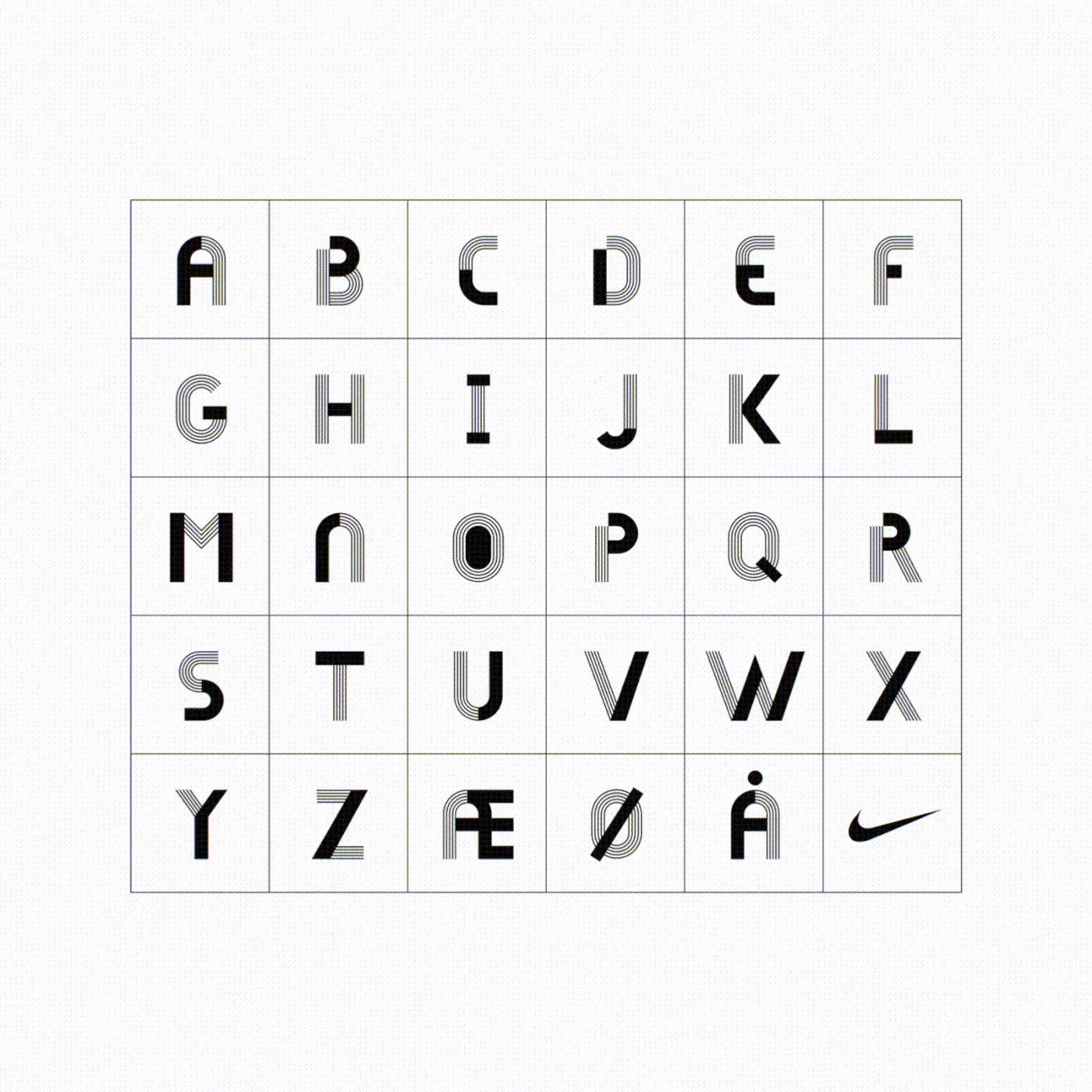
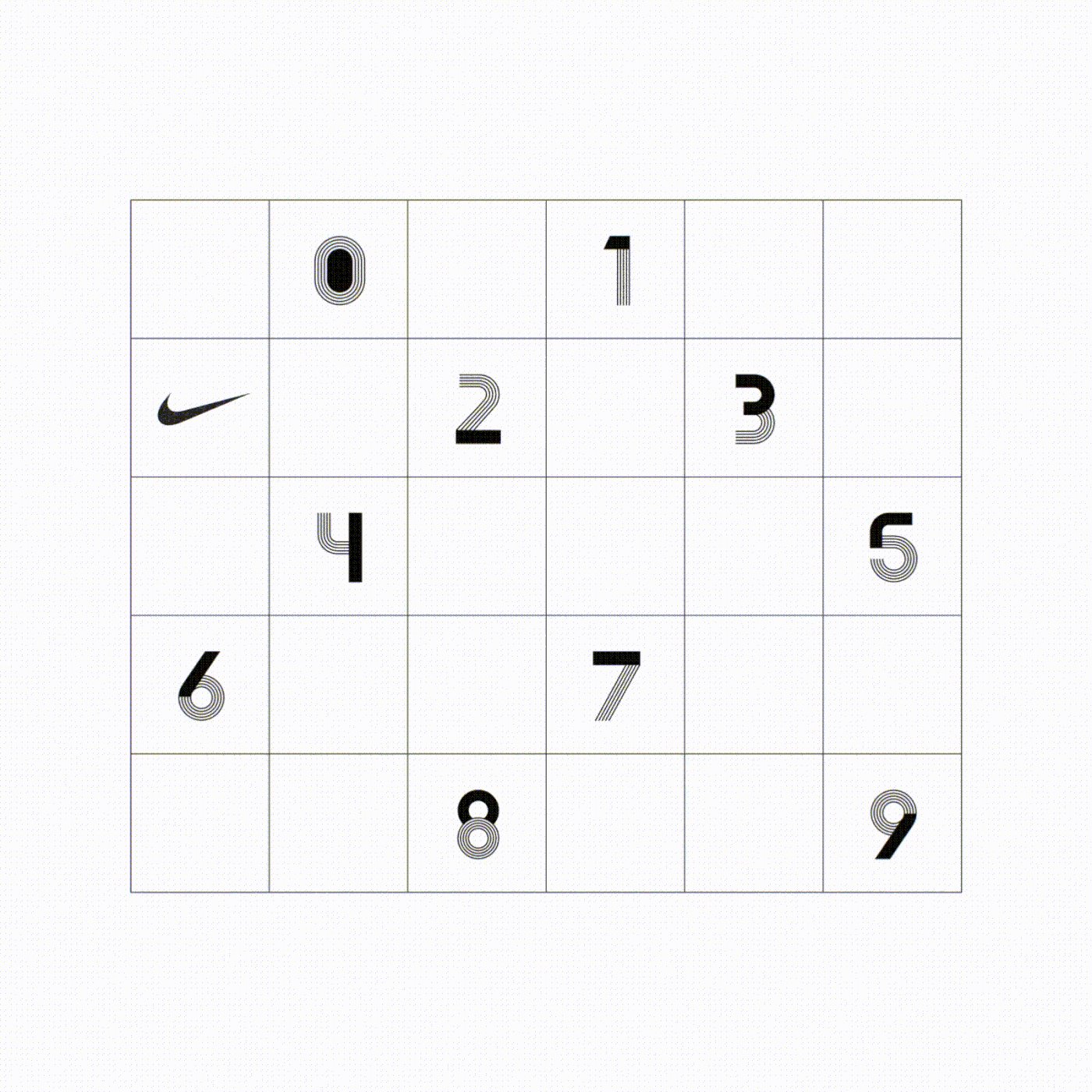
3.2 Custom Made Fonts
많은 대형 브랜드에는 자체 글꼴이 있습니다. 이 독특한 결과를 보장합니다.
-------------
Author: Hans Christian Øren - Project: Nike custom typeface;
4.1 색상 채널 작업
심지어 우리가 2018 년에 이러한 추세를 많이 보았을지라도, 그것은 2019 년에도 여전히 신선합니다. 컬러 채널을 사용하면 뛰어난 결과를 얻을 수 있습니다. 이러한 창조적 인 결과를 살펴 보자 :
-------------
저자 : Melissa Baillache, Jason Little , Johanna Roca - 프로젝트 : Queensland Theatre 2019 ;
4.2 브랜딩의 삽화
우리는 모든 디자인 분야에서 그것을 찾을 수 있으며 우리는 그들을 사랑합니다! 좋은 그림은 확실히 신원이나 인쇄 담보 브랜딩, 어떤 예술 포스터를 유니시티를 가져올 수 있습니다.
-------------
(1) 저자 : Kervin Brisseaux - 프로젝트 : 부리 즈 : 1 장 ; (2) 저자 : Tracy Thanh Trần - 프로젝트 : MOSAIC - Fictional Nation Branding ; (3) 저자 : 우리 자신의 밤 - 프로젝트 : Concept Art / NIKE WOMEN ; (4) 저자 : Mustafa Akülker , MONAJANS ® - 프로젝트 : La Casiana Coffee Branding ; (5) 저자 : Elina Bouyssou - 프로젝트 : 툴루즈 2018 " Empreintes Culturelles" ;
4.3 애니메이션 로고
애니메이션이 모든 디자인 분야에 침투 해 가면서 로고의 이름을 지정해야합니다. 다음과 같은 놀라운 로고를 살펴보십시오.
-------------
(1) 저자 : Jelio Dimitrov - 프로젝트 : Pixelpal ; (2) 저자 : Maksym Baluiev, Maksim Marakhovskyi - 프로젝트 : Soroka Store ; (3) 저자 :
프레이저 데이비슨 - 프로젝트 : Rebrand ; (4) 저자 : Bojan Mesar - 프로젝트 : dashX - Logo & Preloader ; (5) 저자 :
Balkan Brothers - Project : Patch ; (6) 저자 : Artem - Project : Osmo ; (7) 저자 : Daniel Bodea - 프로젝트 : pigup ;

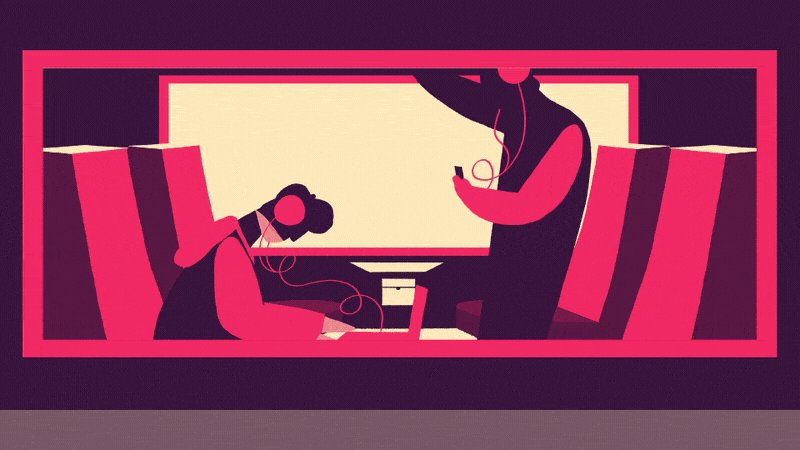
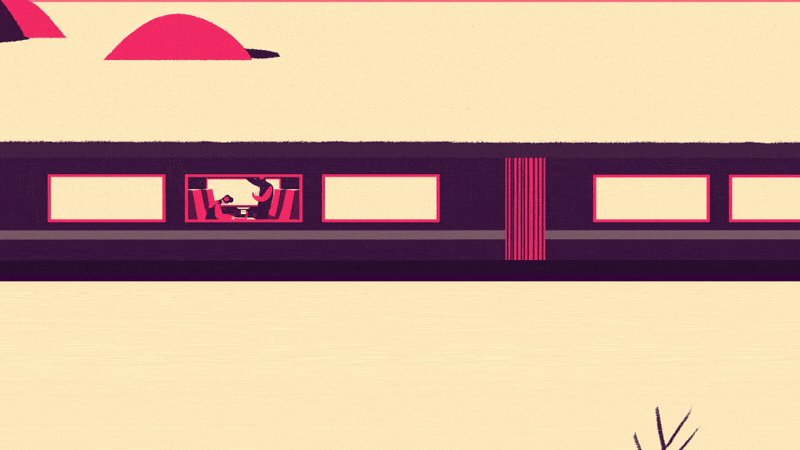
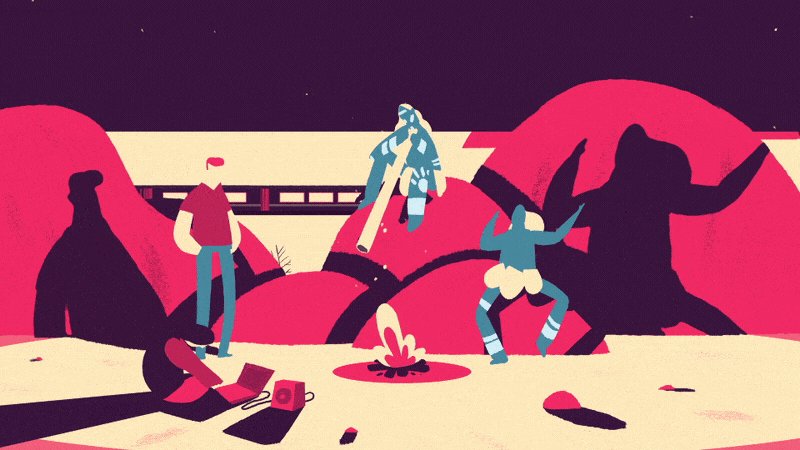
5.1 곡물 효과
그레인 효과는 일반적으로 2 차원 애니메이션에 적용되지만 3d에도 사용할 수 있습니다.
-------------
(1) 저자 : Renaud Lavency - 프로젝트 : 10 - RO x KONOBA - FILM ; (2) 저자 : John Hughes - 프로젝트 : Etsy Plus ; (3) 저자 : Studio Ianus - 프로젝트 :Buon Ferragosts ; (4) 저자 : Renaud Lavency - 프로젝트 : 10 - RO x KONOBA - FILM ; (5) 저자 : WEI _ - 프로젝트 : 动效 系列 插画; (6) 저자 : Renaud Lavency - 프로젝트 : 10 - RO x KONOBA - FILM ;
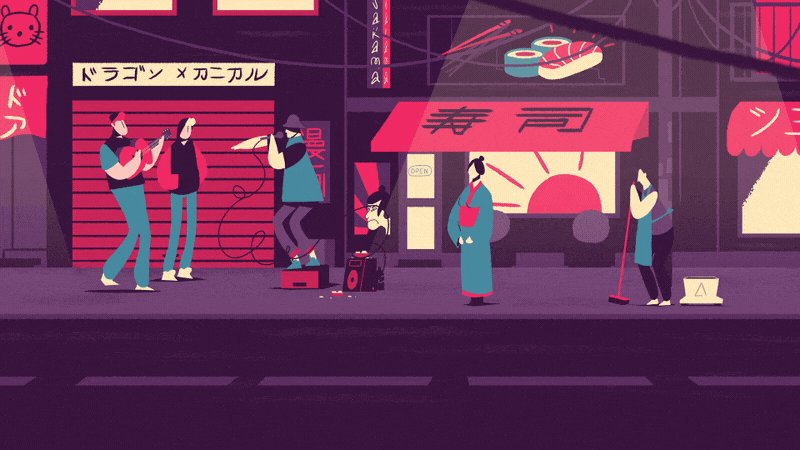
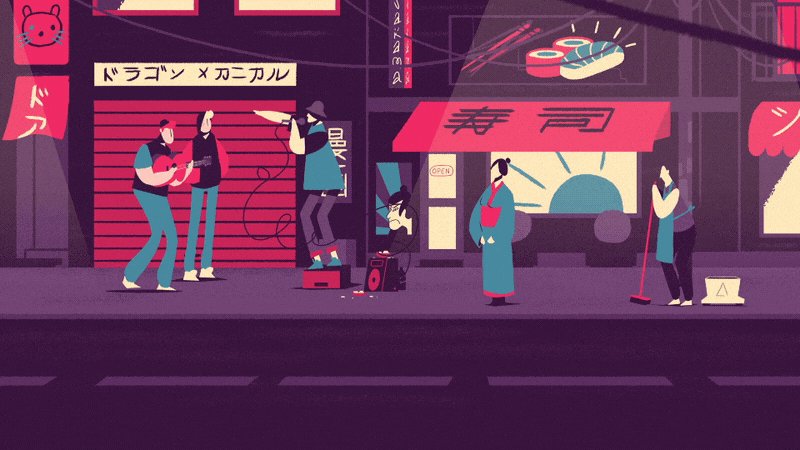
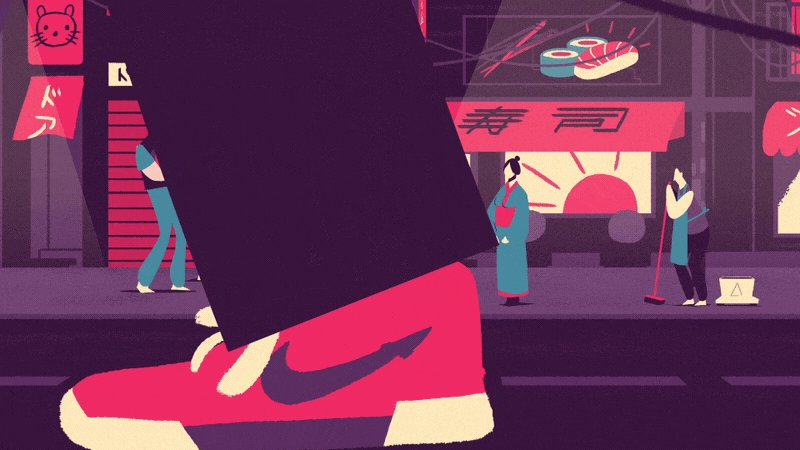
5.2 평면 2D 애니메이션
일러스트레이션의 반죽에서도 평면 디자인은 그림자와 그라디언트에 의해 유도 된 깊이의 세미 플랫 트렌드로 대체되었지만 모션 디자인에서는 여전히 강하게 실행됩니다. 2D 애니메이션은 2 차원 예술 공간에서 움직임을 만듭니다. 대부분의 애니메이션은 스토리 보드로되어 있으며, 각 장면의 주요 동작은 만화와 같은 형식으로 그려져 있습니다. 부드러운 전환으로는, 이런 식으로 사용자의 관심을 끌 수 있고, 당신의 메시지는 쉽게 관객에 도달 할 수 있습니다.
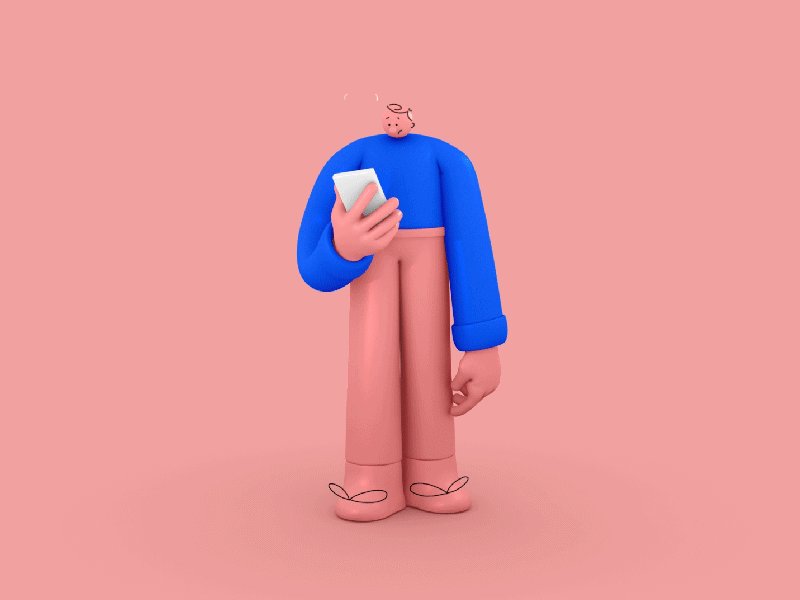
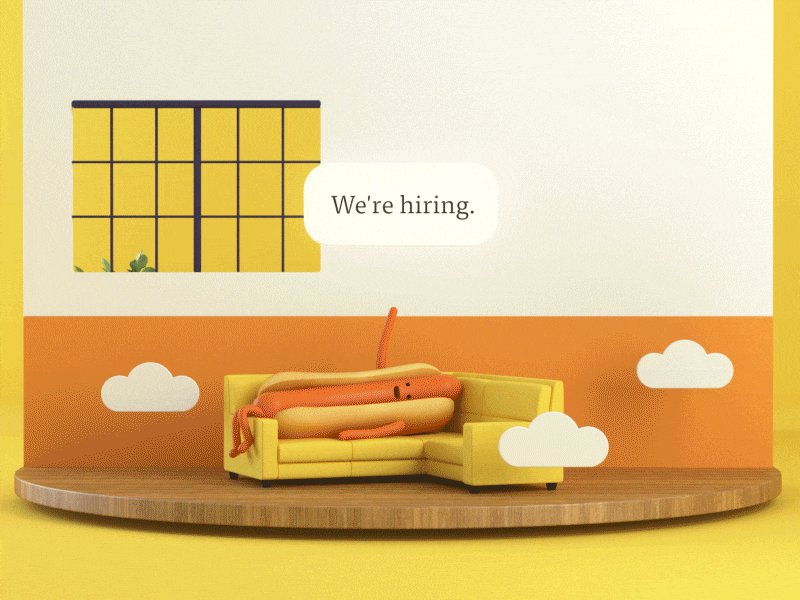
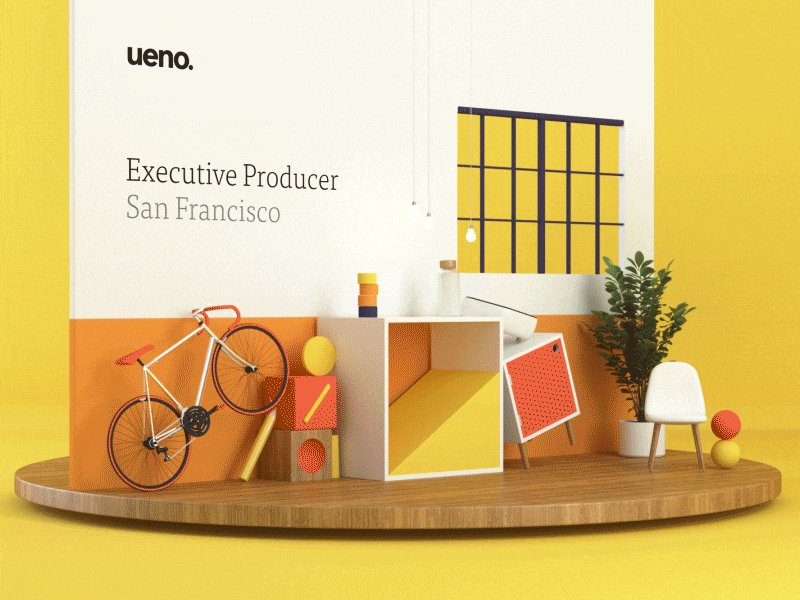
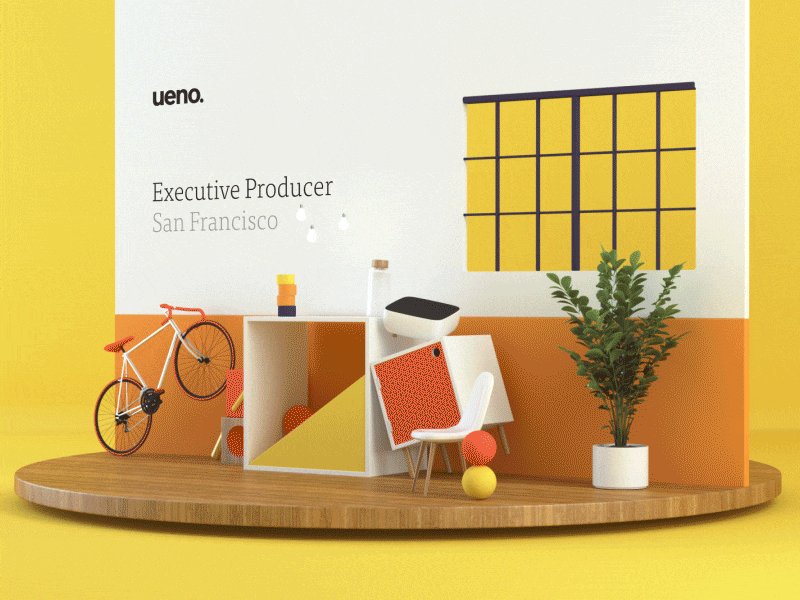
5.3 3D 일러스트레이션 애니메이션
3D 애니메이션은 환상적으로 보이고 판매하는 제품과 상관없이 완벽하게 홍보 할 수 있습니다. 그것은 높은 변환 속도를 가지고 있기 때문에 큰 브랜드의 대부분은 광고 캠페인에서 3D 애니메이션을 사용합니다.
-------------
(1) 저자 : EJ Hassenfratz - 프로젝트 : Cineversity Promo ; (2) 저자 : Fabricio Rosa Marques - 프로젝트 : Pitch.com 출시 ; (3) 저자 : RADIO - Project :Double taps ; (4) 저자 : Jeremy Woons - 프로젝트 : Executive Producer ; (5) 저자 : Randy Archie - 프로젝트 : 가지의 흥미로운 사례 ;

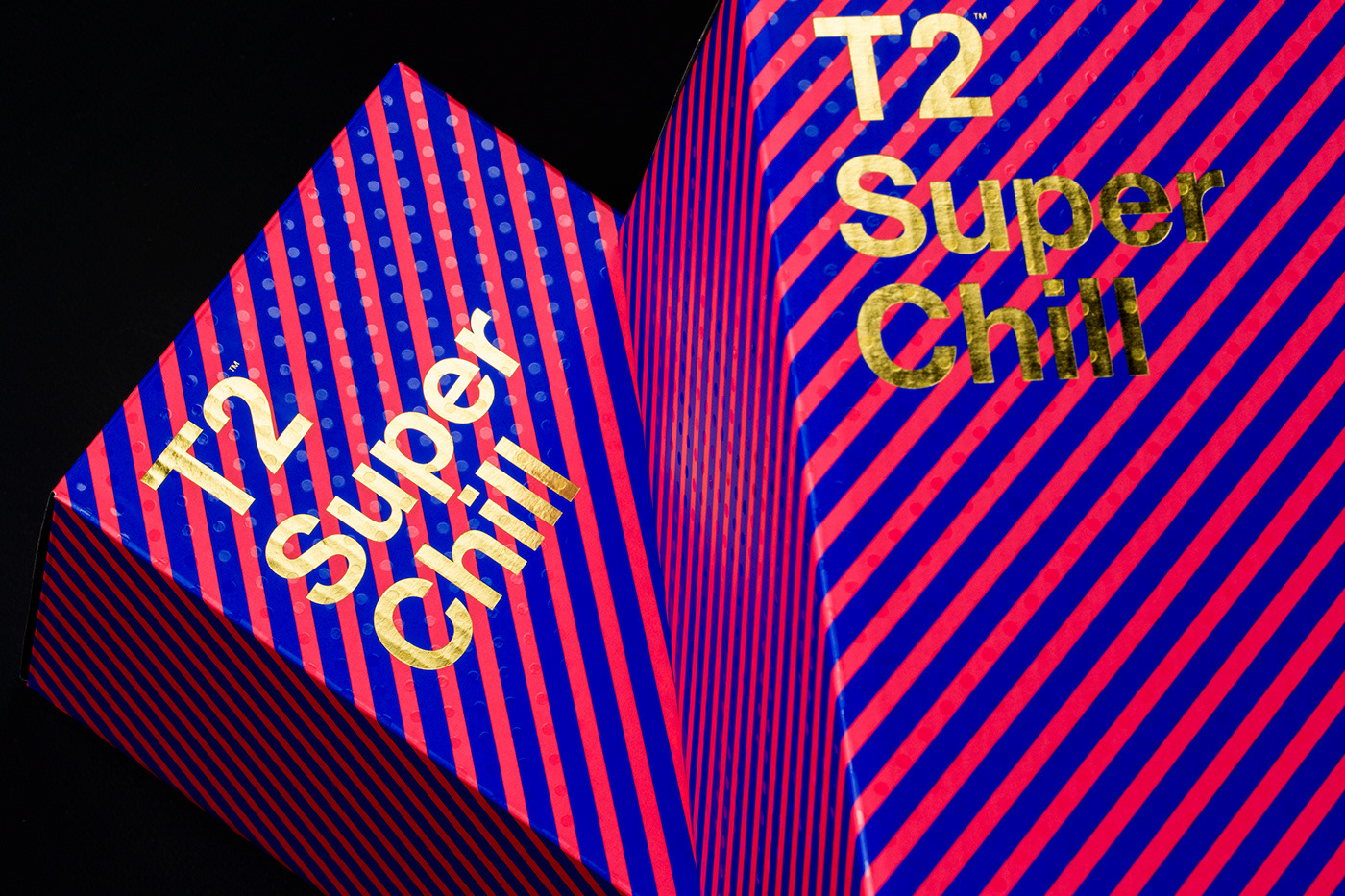
6.1 대담한 색상
지난 2019 년이 차트 상단에 위치하면서 지난 수년간 우리는 포장 디자인 분야에서 성장한 추세입니다.
-------------
(1) 저자 : Christopher Stanko - 프로젝트 : T2 차 코어 범위 2018 ; (2) 저자 : ohSeven 스튜디오 - 프로젝트 : ETUDE HOUSE ; (3) 저자 : Firmalt ⋅ - 프로젝트 :Maraca ; (4) 저자 : ivory ho - 프로젝트 : 陽光 菓 菓果 乾 包裝 ; (5) 저자 : Firmalt ⋅ - 프로젝트 : Maraca ; (6) 저자 : Christopher Stanko - 프로젝트 : T2 차 코어 범위 2018 ; (7) 저자 : 작은 ® - 프로젝트 : 1009 EAT ;
6.2 비 전통적인 재료
포장 디자인은 놀랄만 한 제품을 만들기 위해 비정상적인 재료가 사용되어 디자인 분야에서 탁월한 분야가되었습니다. 토양, 식용 포장재, 음악에 반응하는 물질, 성장하는 셀룰로오스 포장재에 묻혀있을 때 식물로 자랄 수있는 재배 가능한 포장과 같은 바이오 물질은 새롭고 혁신적인 브랜드에 의해 사용됩니다.
-------------
(1), (2), (3) 저자 : fagerström ® - 프로젝트 : 포장되지 않은 ; (4), (5) 저자 : Jerome & Zimmerman, Antonio R Ayala, Sofía Maltos , Lorena Amaya, Luis De Hoyos Altamirano - 프로젝트 : Brives ;
6.3 천연 재료
목재와 같은 천연 소재는 항상 포장 디자인에서 인기가 있습니다. 가죽, 목재, 두꺼운 판지 또는 재활용 재료로 만든 셀룰로오스는 포장 디자인에 사용되는 천연 소재 중 일부입니다.
6.4 큰 글꼴
앞에서 언급했듯이, 2019 년에는 큰 활판 인쇄술이 필수적입니다. 강력한 단어는 대담한 패키지를 만드는 데 충분합니다. 대문자와 소문자 조합을 사용하면이기는 패키지를 만들 수 있습니다.
-------------
(1) 저자 : 비트 루트 디자인 - 프로젝트 : Onassis Cultural Center ; (2) 저자 : BR / BAUEN 디자인 그룹 - 프로젝트 : Diferentona ; (3) 저자 : Gianluca Ciancaglini , Alessandro Latela, Paolo Angelini - 프로젝트 : Unikit ; (4) 저자 : 빛나는 디자인 그룹 - 프로젝트 : Aloe Packaging ; (5) 저자 : 회사로부터 - 프로젝트 : Maraca;
6.5 미니멀리즘
적은 것이 더! 그것은 당신의 포장에 텍스트 또는 다른 글꼴의 많은 기능을 유혹 할 수 있지만,이 어수선 디자인을 만들 수 있습니다.
-------------
(1) 저자 : Estudio Pum - 프로젝트 : Intrínsecos ; (2) 저자 : F61 작업실, Anatoly Vasiliev, Alan Bur - 프로젝트 : Gelateria Di Neve ; (3) 저자 : Morgan Stephens - 프로젝트 : Vineoh! ; (4) 저자 : F61 작업실, Anatoly Vasiliev, Alan Bur - 프로젝트 : Gelateria Di Neve ; (5) 저자 : Erik Musin , Timofei Popandopulo , Aleksey Zadorozhnyi - 프로젝트 : J. Curl ;
6.6 삽화
우리가 시작한 2019 년의 추세 카운트 다운은 모든 디자인 분야를 지배하는 일러스트레이션으로 마무리되며, 물론 포장 디자인도 예외는 아닙니다.
-------------
(1) 저자 : Meroo Seth, Nachiket Jadhav - 프로젝트 : Auster Packaging ; (2) 저자 : Apus Agency, Isaev Vladimir - 프로젝트 : Biji Coffee Company ; (4) 저자 : Joanna Lisowiec - 프로젝트 : Folklore Society 진 ; (5) 저자 : Andreas Roosson - 프로젝트 : 커피 콩 ; (6) 저자 : Jasmijn Evans - 프로젝트 : Ah hagel packaging ;
'{Design}' 카테고리의 다른 글
| 웹컬러표 Web Color Table (0) | 2019.04.02 |
|---|---|
| 2019년 그래픽 디자인 트렌드 Top 5 (0) | 2019.04.01 |
| 모바일 디바이스 해상도, 화면 비율 (0) | 2019.03.22 |
| 웹디자인 스타일 가이드 웹사이트 7 (0) | 2018.04.13 |
| 40 Best HTML5 Dashboard Template and Admin Panel 2016 (0) | 2017.01.11 |































































































































































댓글