기본적으로 p 태그는 block 형태로 자동 줄바꿈을 하고, span 태그는 inline 형태로 글쓰듯 옆으로 간다.
<div class="div disp">
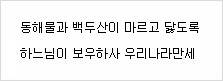
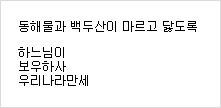
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 <span>보우하사</span> 우리나라만세</p>
</div>
css를 적용하지 않았을 때

.disp span{display: block;}

.disp p{display: inline;}

.disp span{display: inline-block; margin:10px;}


[CSS] border 와 outline
border는 개체의 크기에 영향을 주지만 outline은 크기에 영향을 주지 않는다.
#box1{width:100px; height: 50px; background:#ccc; border:5px solid #f60; }
#box2{width:100px; height: 50px; background:#ccc; outline:5px solid #f00; }
#box3{width:100px; height: 50px; background:#ccc; border:5px solid #f60; outline:5px solid #f00;}
<div id="box1"></div>
<br/>
<div id="box2"></div>
<br/>
<div id="box3"></div>

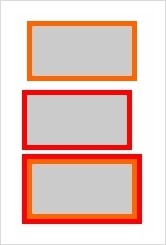
box1은 100px + 5px + 5px 의 110px의 가로를 가지지만,
box2는 100px 그대로를 가지고 있다.
box3은 110px의 가로에 크기 영향을 주지 않는 outline을 표현함.
그래서 이미지처럼 box2와 box3은 box1보다 5px 좌측으로 가있다
[출처] [CSS] border 와 outline|작성자 시크
[출처] [CSS] 직계형제 선택자 & 일반형제 선택자|작성자 시크
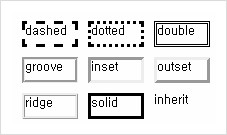
[CSS] border-style 종류
#box_style1{border-style: dashed;}
#box_style2{border-style: dotted;}
#box_style3{border-style: double;}
#box_style4{border-style: groove;}
#box_style5{border-style: inset;}
#box_style6{border-style: outset;}
#box_style7{border-style: ridge;}
#box_style8{border-style: solid;}
#box_style9{border-style: inherit;}
<div id="box_style1">dashed</div>
<div id="box_style2">dotted</div>
<div id="box_style3">double</div>
<div id="box_style4">groove</div>
<div id="box_style5">inset</div>
<div id="box_style6">outset</div>
<div id="box_style7">ridge</div>
<div id="box_style8">solid</div>
<div id="box_style9">inherit</div>

hoffset : 수평. 좌우로 이동.
voffset : 수직. 상하로 이동.
blur : 흐려지는 정도. 0은 선명함.
spread : 그림자의 크기.
color : 그림자 색
inset : 밖이 아닌 안으로 그림자.
#shadow1{width: 100px; height:50px; box-shadow: 3px 3px 10px 2px gray;}
#shadow2{width: 100px; height:50px; box-shadow: 6px 6px 10px 2px gray;}
#shadow3{width: 100px; height:50px; box-shadow: 3px 3px 0px 2px gray;}
#shadow4{width: 100px; height:50px; box-shadow: 3px 3px 10px 10px gray;}
<div id="shadow1"></div>
<div id="shadow2"></div>
<div id="shadow3"></div>
<div id="shadow4"></div>

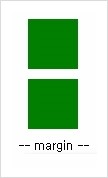
<div class="div">
<div id="important"></div>
<div id="important"></div>
</div>
아래와 같이 css를 적용하면 두번째 div에 margin-bottom: 40px; 이 적용이 되지 않는다.
#important{width: 50px; height: 50px; background-color:green; margin:20px;}
.div div:last-child{margin-bottom: 40px;}


[출처] [CSS] shadow|작성자 시크
[출처] [CSS] border-style 종류|작성자 시크
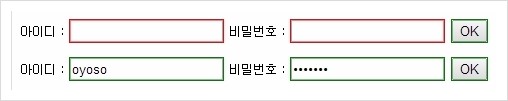
[CSS] invalid & valid로 정규식를 거친 input
[출처] [CSS] invalid & valid로 정규식를 거친 input |작성자 시크
input에 정규식 pattern을 적용하고 required로 유,무한 상태 확인하여 색을 바꾸어준다.
invalid : 유효한 입력
valid : 무효한 입력
:invalid{outline: 1px solid red;}
:valid{outline: 1px solid green;}
<form action="" method="post">
아이디 : <input pattern="[A-Za-z0-9]{4,10}" required>
비밀번호 : <input type="password" pattern="[a-z0-9_]{4,20}" required>
<button type="submit">OK</button>
</form>

[CSS] 직계형제 선택자 & 일반형제 선택자
[출처] [CSS] 직계형제 선택자 & 일반형제 선택자|작성자 시크
<a href="http://blog.naver.com/jaebum85" >blog.naver.com/jaebum85</a>
<p>개발하는 디자이너, 디자인하는 개발자.</p>
<a href="http://blog.naver.com/jaebum85/110187788364">[css] 직계형제 선택자 & 일반형제 선택자</a>
<a href="http://blog.naver.com"> blog</a>
p, a{} : p 와 a 모두에게
p a{} : p 밑에 있는 모든 a에게
p > a{} : p 바로 밑에 있는 a에게
직계형제 선택
p + a {color: red;} : p 뒤에 오는 a 하나만

일반형제 선택
p ~ a {color: red;} : p뒤에 오는 a 모두에게
[출처] [CSS] !important |작성자 시크
[출처] [CSS] invalid & valid로 정규식를 거친 input |작성자 시크
'{Design}' 카테고리의 다른 글
| 2014 웹디자인 트렌드 10 (1) | 2014.05.13 |
|---|---|
| HTML/CSS Study (2) (0) | 2014.05.12 |
| 기업에서 배포하는 무료 한글 폰트 모음 (0) | 2013.12.18 |
| 효과적인 반응형웹 디자인 - 40개 사례 (0) | 2013.12.06 |
| [FREE] 인포그래피 세트 Infographic Vector Kit (0) | 2013.12.03 |
댓글