#table{ display: table;}
.row{display: table-row;}
p{display: table-cell; border:solid 1px gray; padding: 3px; }
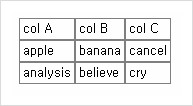
<div id="table">
<div class="row">
<p>col A</p>
<p>col B</p>
<p>col C</p>
</div>
<div class="row">
<p>apple </p>
<p>banana </p>
<p>cancel </p>
</div>
<div class="row">
<p>analysis </p>
<p>believe </p>
<p>cry </p>
</div>
</div>

[출처] [CSS] table 태그 말고 css로 테이블 만들기|작성자 시크
[출처] [CSS] button 이미지버튼 만들기(그라데이션)|작성자 시크
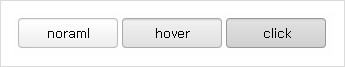
기본 못난이 버튼 말고, 깔끔하게 버튼을 만들고 싶을 때 사용.
background-image에 그라데이션 말고 이미지를 링크해도 됨.
.btn {
width: 100px;
height: 30px;
border-radius:4px;
border: 1px solid #bbbbbb;
background: linear-gradient(#f1f1f1 0%, #ffffff 2px, #eeeeee 100%);
outline:none;
}
.btn:hover{
border: 1px solid #aaaaaa;
background: linear-gradient(#cccccc 0%, #f1f1f1 2px, #e1e1e1 100%);
}
.btn:active{
border: 1px solid #999999;
background: linear-gradient(#bbbbbb 0%, #e1e1e1 2px, #d1d1d1 100%);
}
<div>
<input class="btn" type="button" value="noraml" />
<input class="btn" type="button" value="hover" />
<input class="btn" type="button" value="click" />
</div>

[출처] [CSS] gradient 그라디언트(그라데이션)|작성자 시크
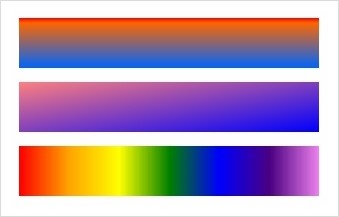
#gradient1{width: 300px; height: 30px; background: linear-gradient(#f00 0%, #f60 5px, #06f 100% );}
#gradient2{width: 300px; height: 30px; background: linear-gradient(to left top, blue, rgba(255,0,0,0.5));}
#gradient3{width: 300px; height: 30px; background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);}
<div>
<input class="btn" type="button" value="noraml" />
<input class="btn" type="button" value="hover" />
<input class="btn" type="button" value="click" />
</div>

1.
기본적으로 위에서 아래로 내려온다.
#f00(빨강)색으로 0% 제일 위에서 시작하여 - #f60(주황) 5px지점까지 그리고 - 100% 최하단까지 파란색을 채운다.
2.
좌상단으로 가면서 blue를 시작으로 빨강을 채우는데, 0.5(50%) 반투명하게 보인다.
rgba의 4번째가 반투명도 조절인데 0부터 1까지 즉, 투명에서 다보이게 설정 가능.
그래서 약간 주황으로 보이는것.
3.
오른쪽으로 가면서 무지개를 채운다.
* to left top 대신에 45deg 같이 45도의 기울기를 조절 가능.
[CSS] list ul, ol style 리스트 스타일
[출처] [CSS] list ul, ol style 리스트 스타일|작성자 시크
<ul>
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
</ul>
<ol>
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
</ol>
기본적으로 ul은 점을 찍어서 보여주고, ol은 숫자로 목록을 표시한다.

list-style-type 으로 블릿의 모양을 변경가능

순서대로
ul{list-style-type: upper-alpha;}
ul{list-style-type: decimal;}
ul{list-style-type: decimal-leading-zero;}
ul{list-style-type: circle;}
ul{list-style-type: none;}
ul{list-style-image: url("http://blogimgs.naver.net/nblog/ico_tag2.gif");}
[출처] [CSS] list ul, ol style 리스트 스타일|작성자 시크
[출처] [CSS] gradient 그라디언트(그라데이션)|작성자 시크
[출처] [CSS] button 이미지버튼 만들기(그라데이션)|작성자 시크
'{Design}' 카테고리의 다른 글
| 2014 웹디자인 트렌드 - 심플한 미니멀리즘 웹디자인 사이트 25 (0) | 2014.05.13 |
|---|---|
| 2014 웹디자인 트렌드 10 (1) | 2014.05.13 |
| HTML/CSS Study (1) (0) | 2014.05.12 |
| 기업에서 배포하는 무료 한글 폰트 모음 (0) | 2013.12.18 |
| 효과적인 반응형웹 디자인 - 40개 사례 (0) | 2013.12.06 |
댓글